NOTE :
Unannounced changes to Twitter’s API happening from January 2023.
On Feb 2 they decided to stop the free service gradually and dramatically change the terms and pricing of the Twitter API.
https://twitter.com/TwitterDev/status/1621026986784337922?s=20
However, a free tier with restricted access is available “now” (not sure how long it will be available) so we are introducing the V2 API version support to our plugins.
Twitter App Creation
Step 1: Apply for Twitter Developer Account
Step 5: Twitter Project Details
Step 7: Authentication settings
Step 8.1: Generate keys and tokens for Traditional
Step 8.2: Generate client ID and Client Secret for OAuth 2.0
To create a Twitter application, we need to apply for a developer account.
Go to https://developer.twitter.com/en/portal/apps/new
Step 1: Apply for Twitter Developer Account
If you do not have a developer account, it will redirect to the developer account section when you go to https://developer.twitter.com/en/portal/apps/new . If your developer account is approved, please go to Step 3.

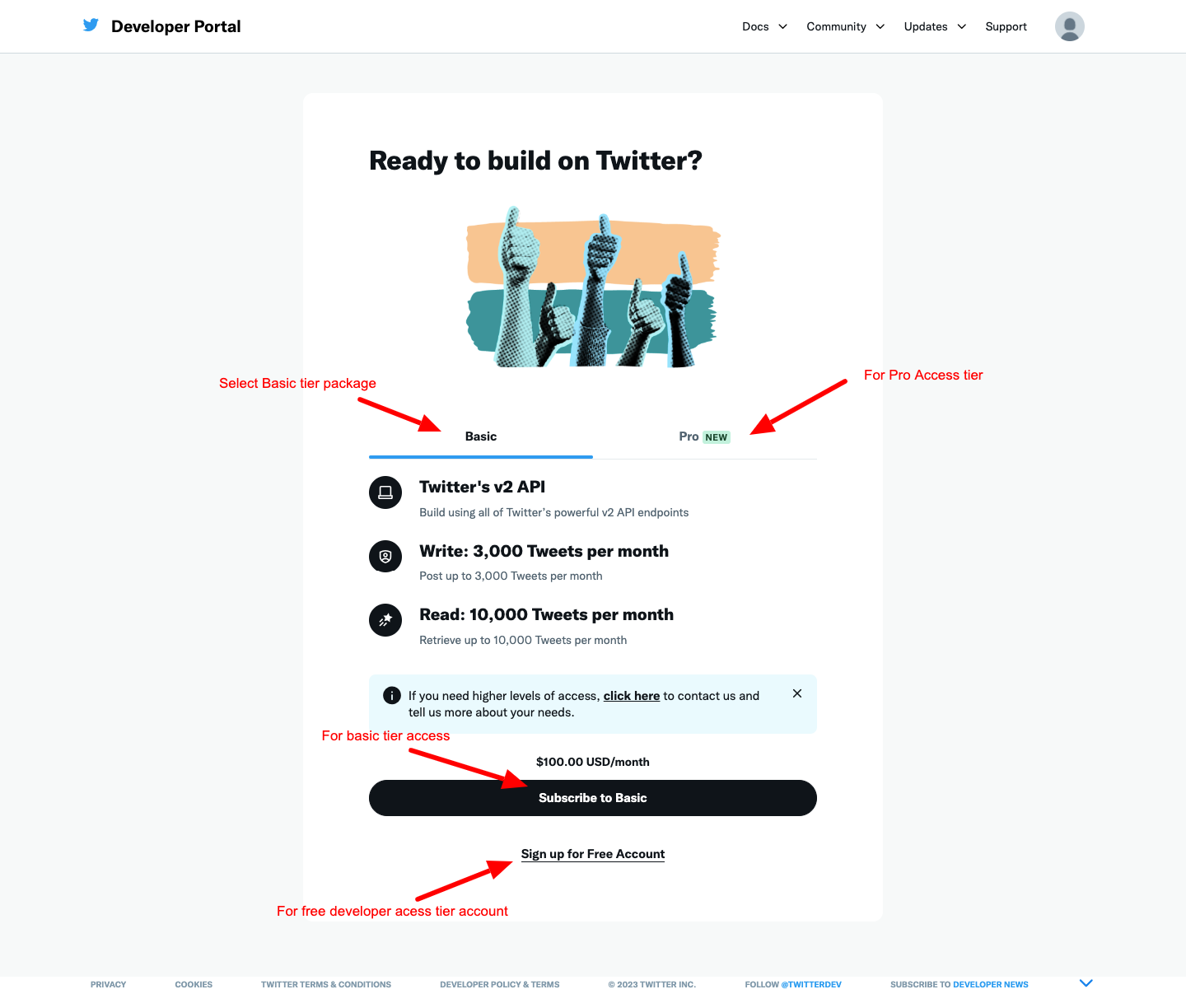
Sign up for a free account or choose your plan according to your requirement(you can check the details at https://developer.twitter.com/en ).
*The free tier supports 50 API calls per day and will allow only 1 app under 1 project.
1,500 Tweets per month – posting limit at the app level
*The basic tier supports 100 API calls per day and will allow only 2 apps under 1 project.
3,000 Tweets per month – posting limit at the user level ($100 per month)
*The pro tier supports 100 API calls per day and will allow 3 apps.
300,000 Tweets per month – posting limit at the app level ($5,000 per month)
*The Enterprise tier For businesses and scaled commercial projects ($42,000 per month)
(Note: per app and per user limit and other endpoint rate limits are different for each tier)
Step 2: Project Description
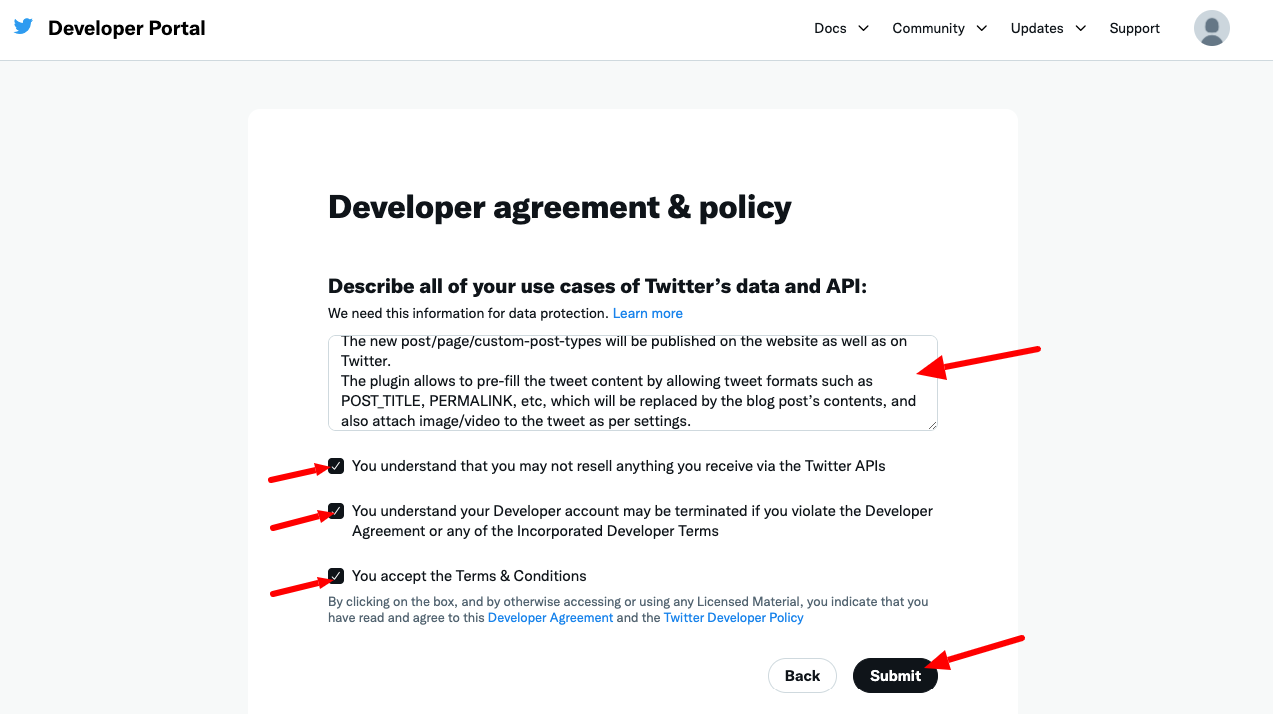
Describe the project. Here we need to explain how we are using the Twitter API.
A sample description is given below.
I am using a WordPress plugin to publish posts automatically from my blog to Twitter.
The plugin requires Twitter App to publish posts from WordPress to Twitter.
For this, I must create an app and provide the app details such as API key, API secret, Access token, and Access token secret.’
When a new post, custom post type, or page is created on my WordPress site, it contains the title, content, excerpt, images/videos, etc. When clicking the ‘publish’ button on the right side of the post/page/custom post type. The new post/page/custom-post-types will be published on the website as well as on Twitter.
The plugin allows to pre-fill of the tweet content by allowing tweet formats such as POST_TITLE, PERMALINK, etc, which will be replaced by the blog post’s contents, and also attach image/video to the tweet as per settings.

Step 3: Twitter Default App
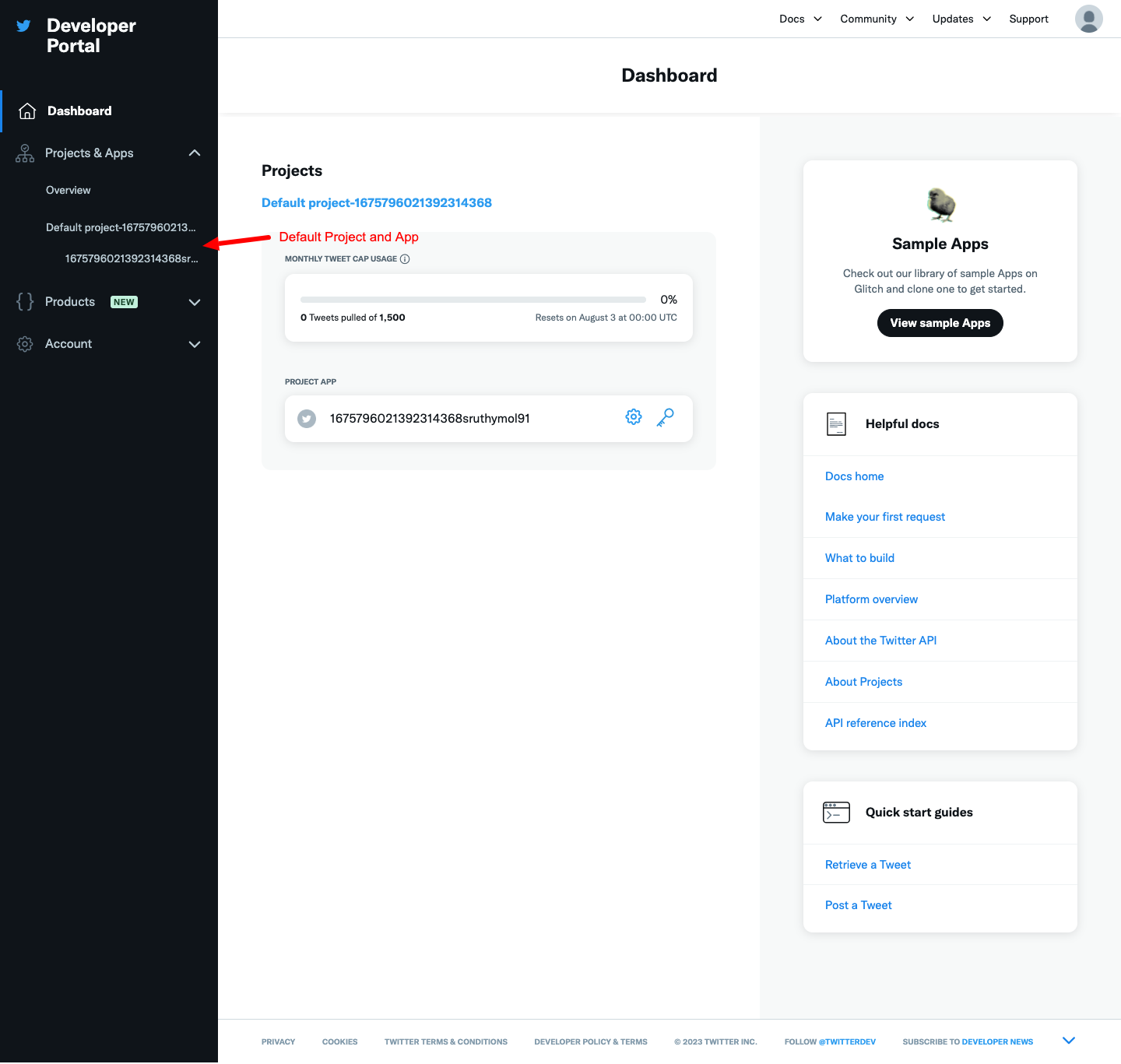
This will redirect to the developer portal https://developer.twitter.com/en/portal/dashboard
A default project and app will be added automatically.

You can either rename the project and app or delete it to create another one.
If your developer account already has more than 1 app and project then remove the standalone apps and projects(if more than 1). Otherwise, it will be suspended automatically.
Step 4: Create or Edit Twitter Project
Create a new project or rename the default project.

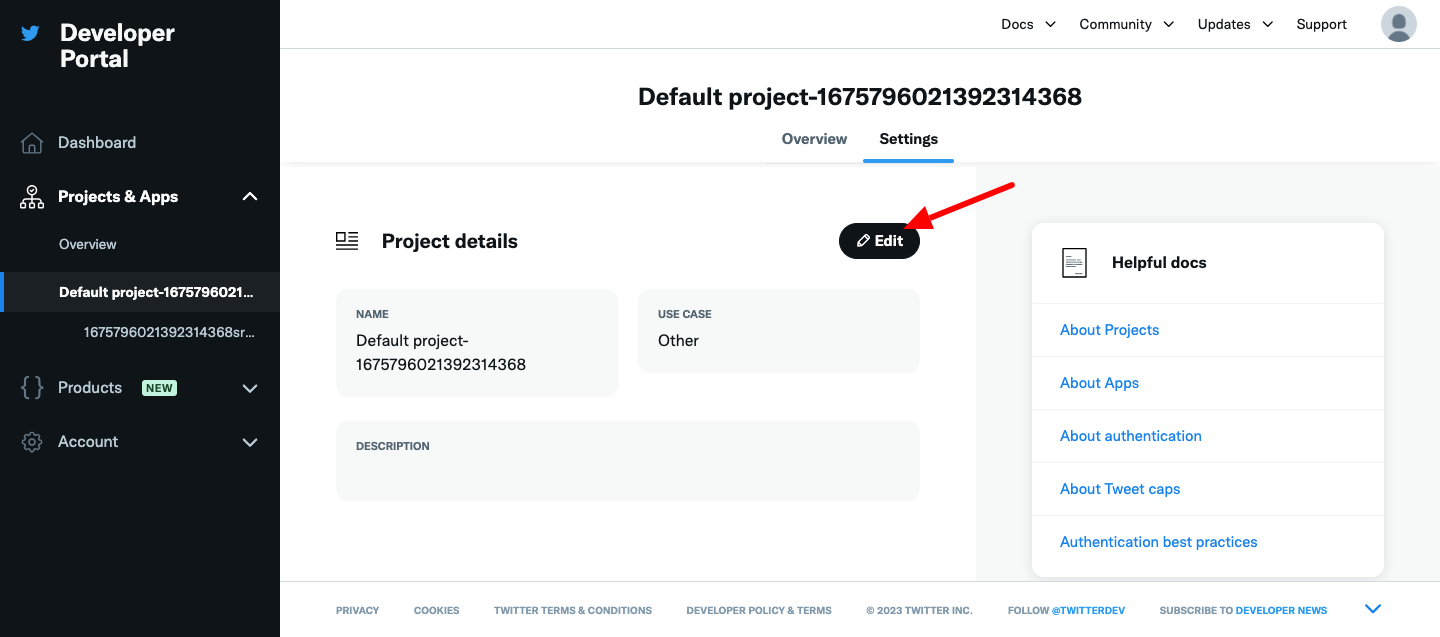
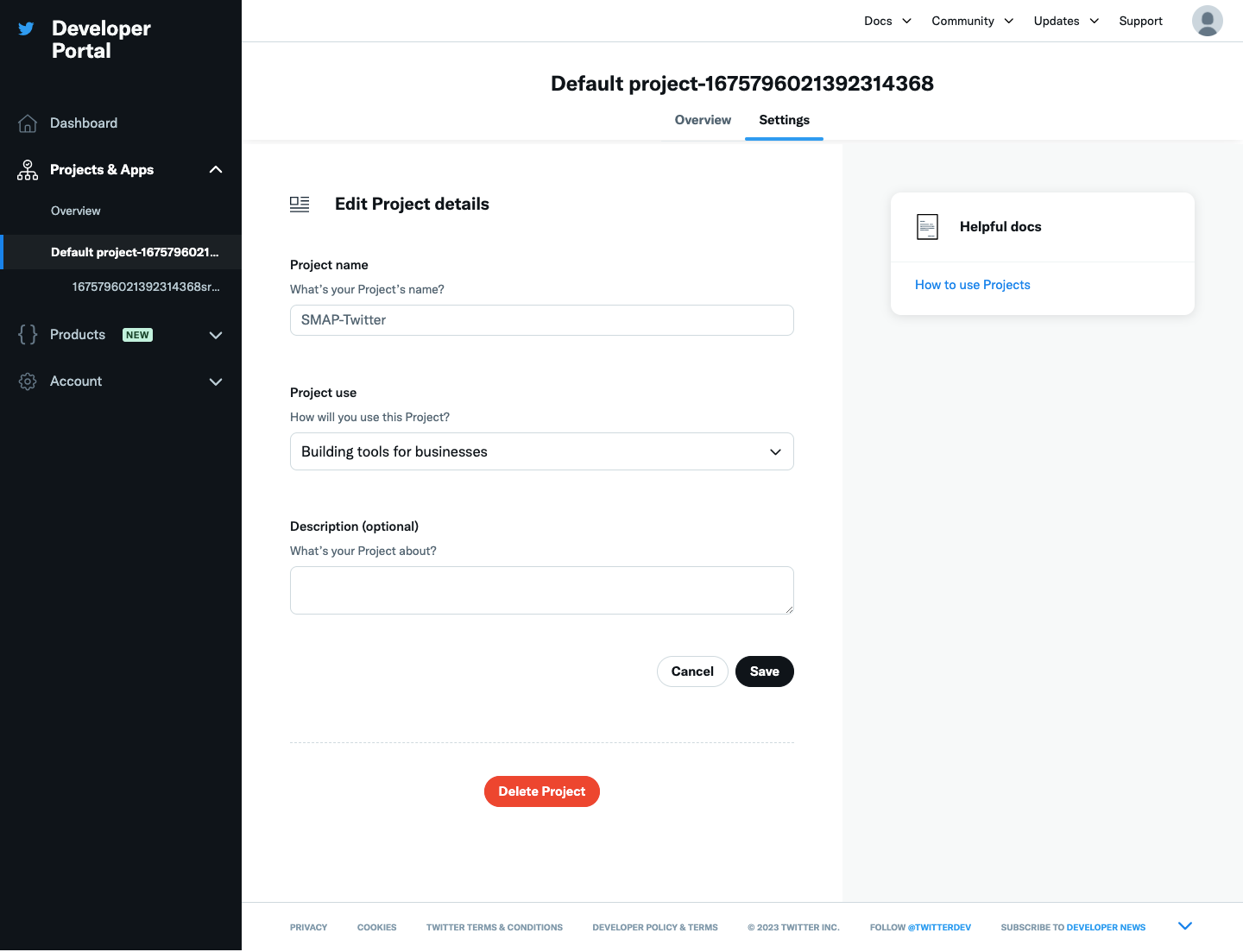
Step 5: Edit Twitter Project Details
Update your Project details and choose the appropriate use case.

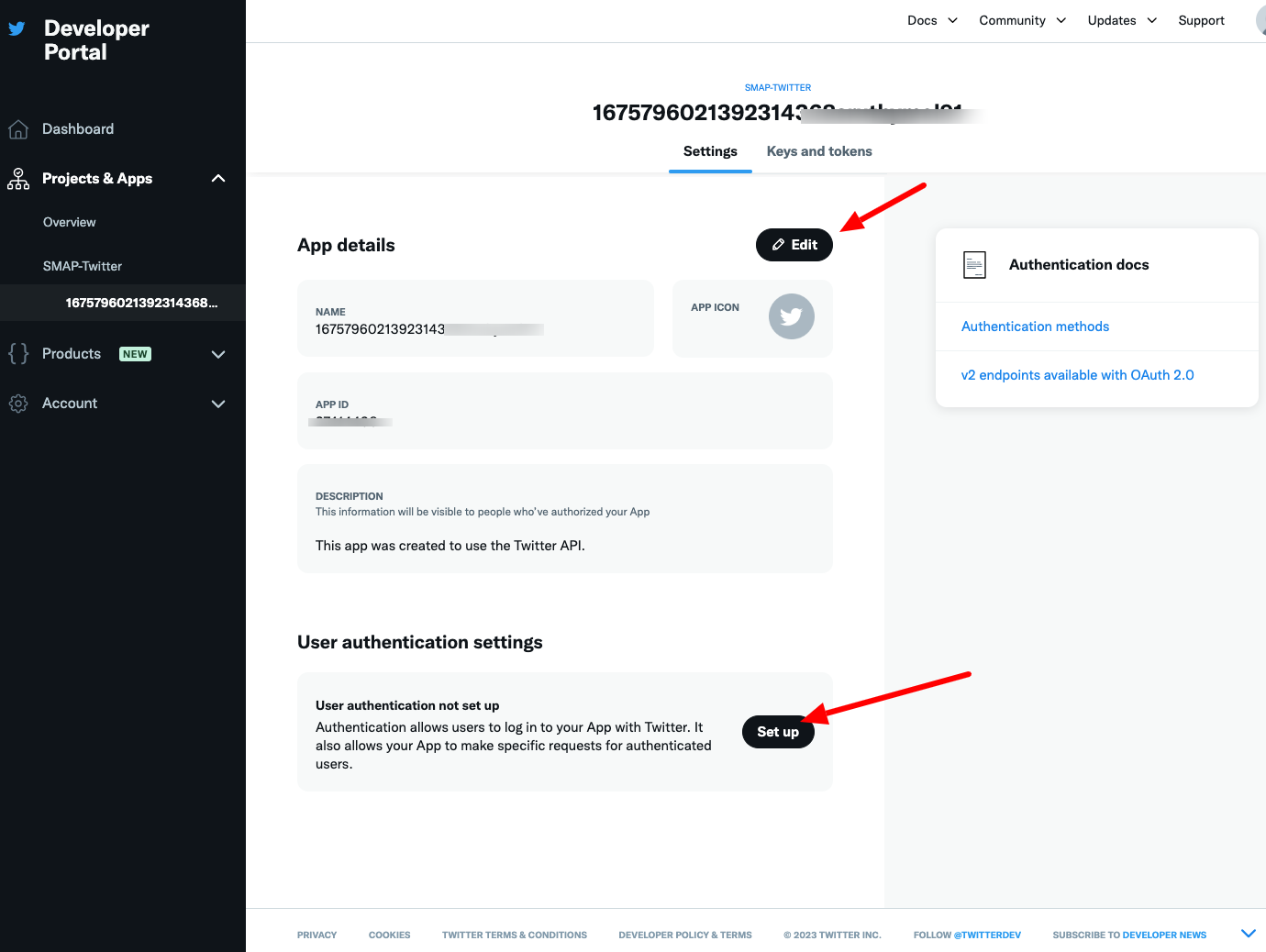
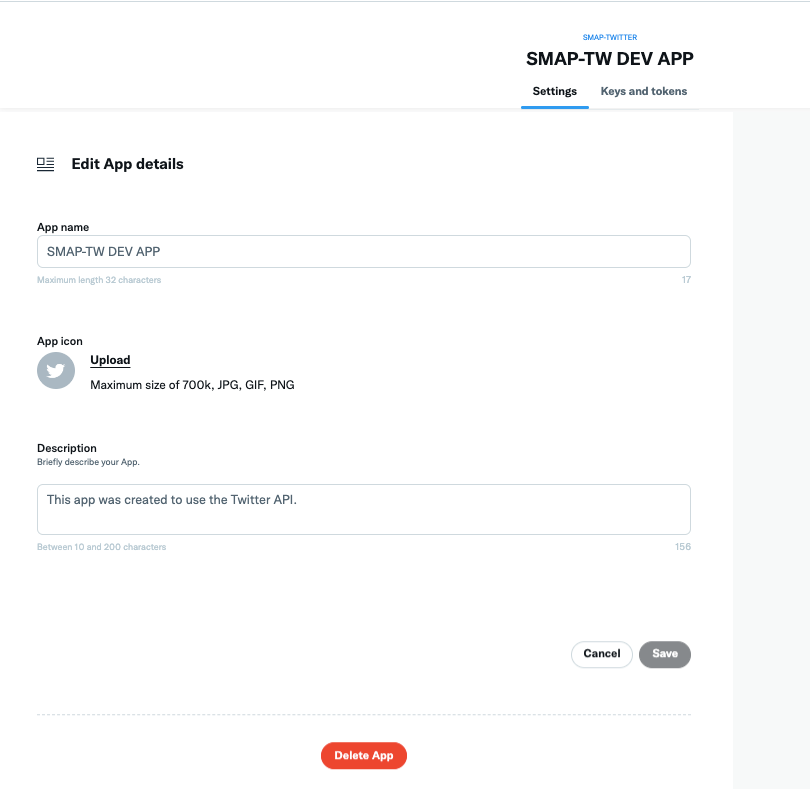
Step 6: Edit Twitter App Details
Edit the default app /add a new one(only 1 app will be allowed for the free tier)

Update settings:

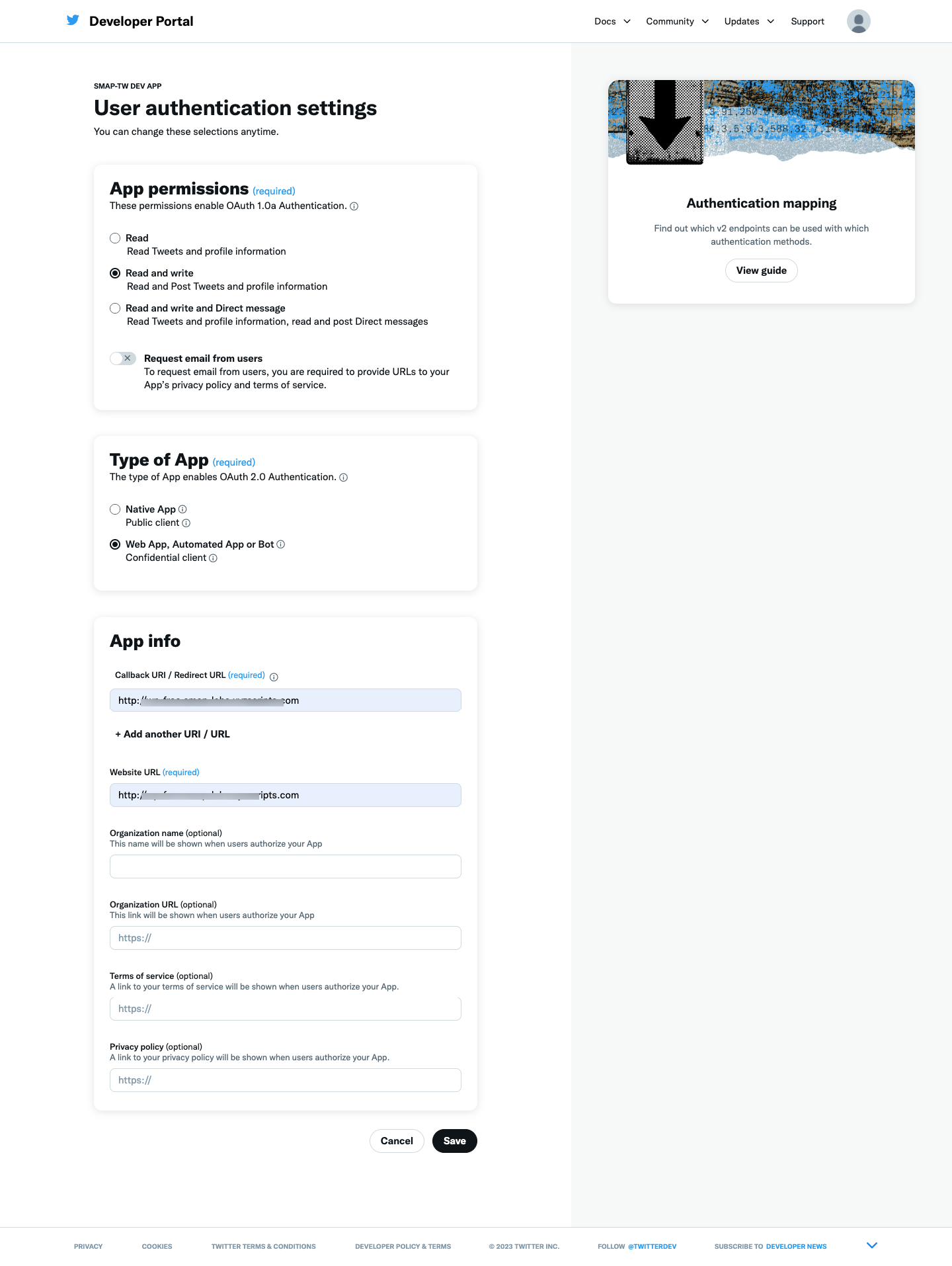
Step 7: Edit Authentication settings
Set App permissions to Read and Write and also enter the website URL as Callback/redirect URL and website URL in the settings as shown in the screenshot.

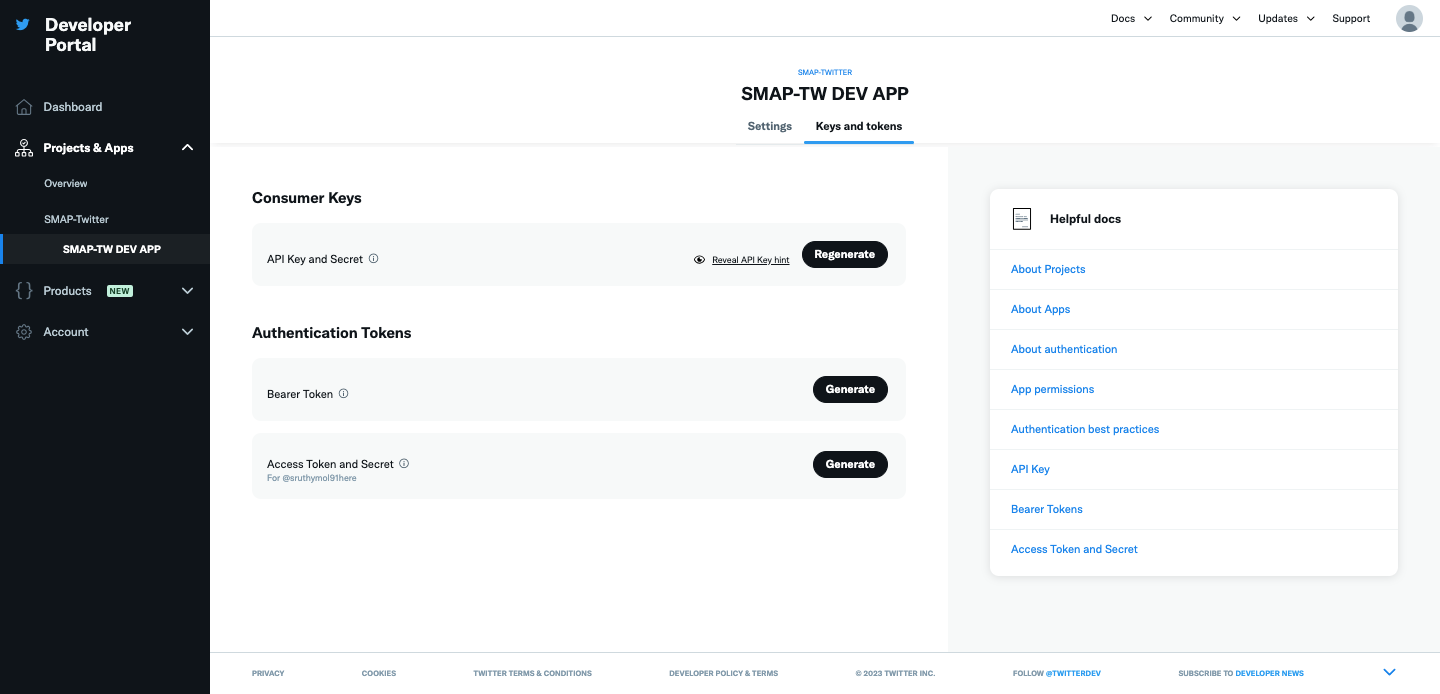
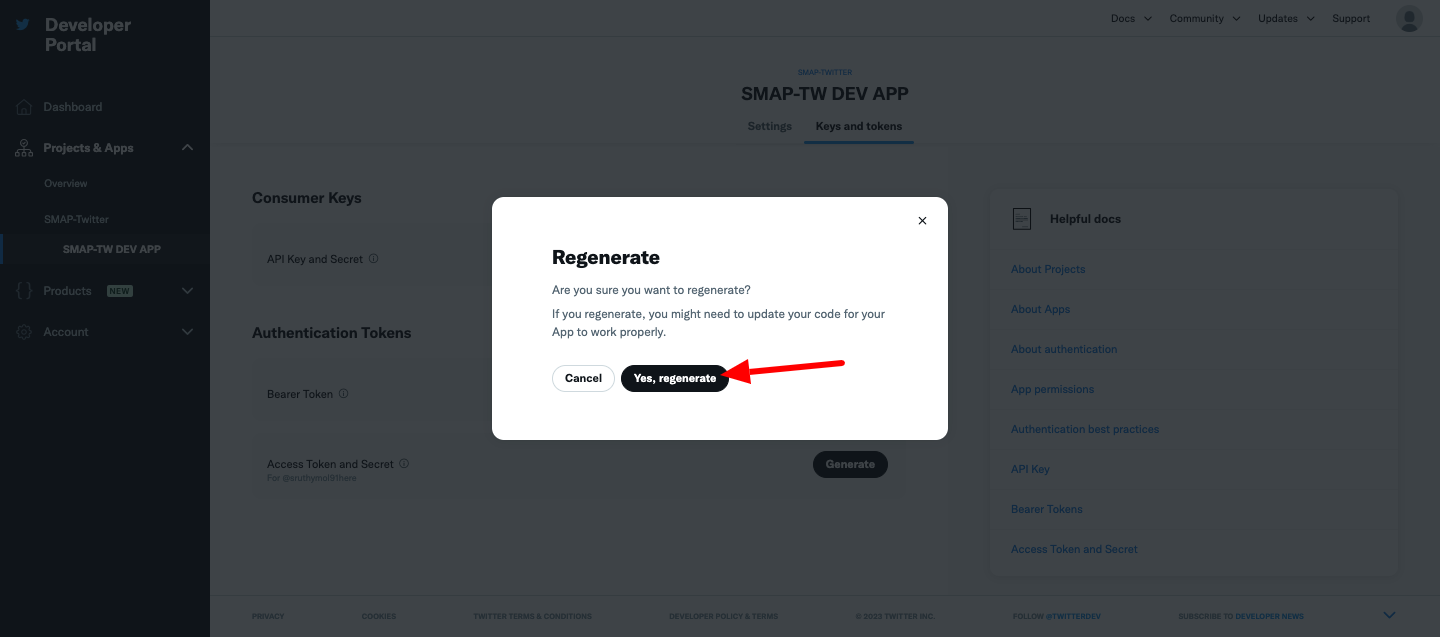
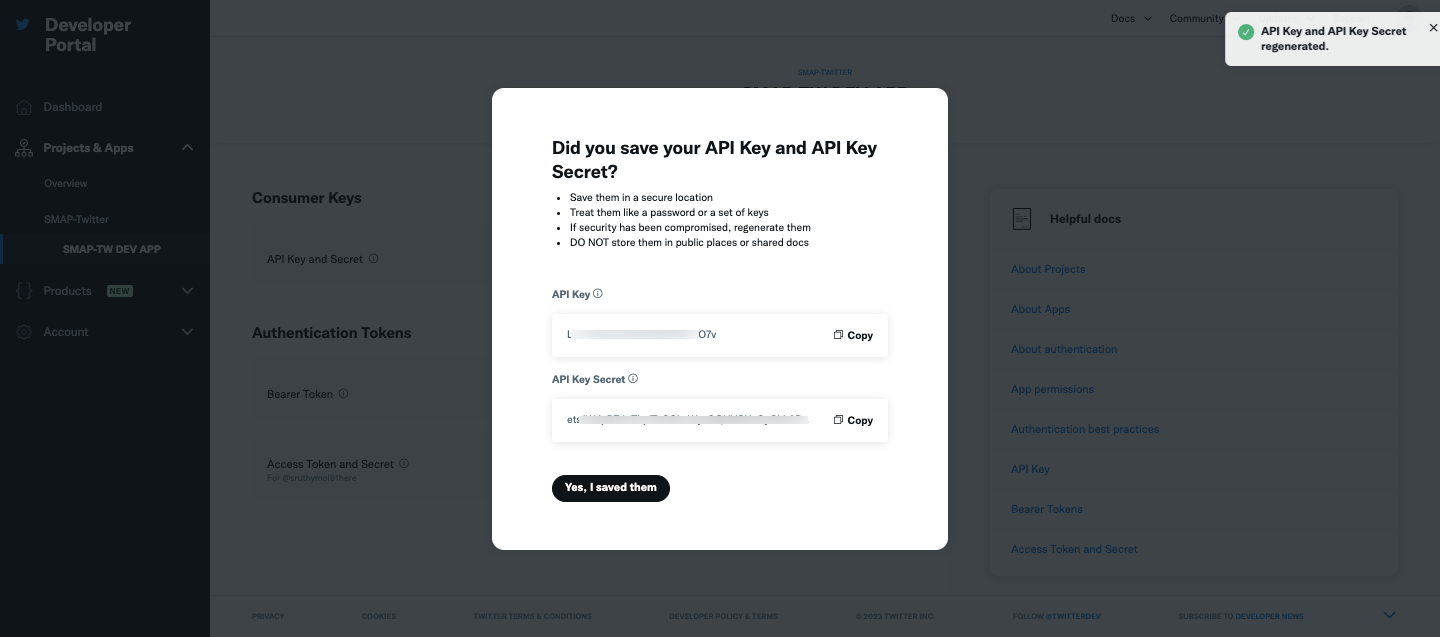
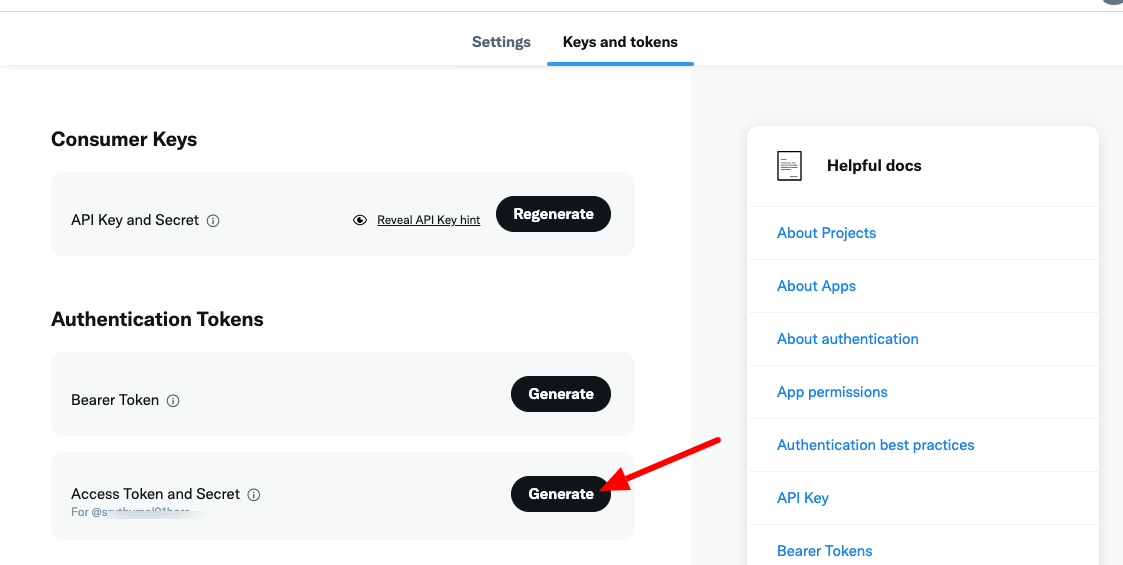
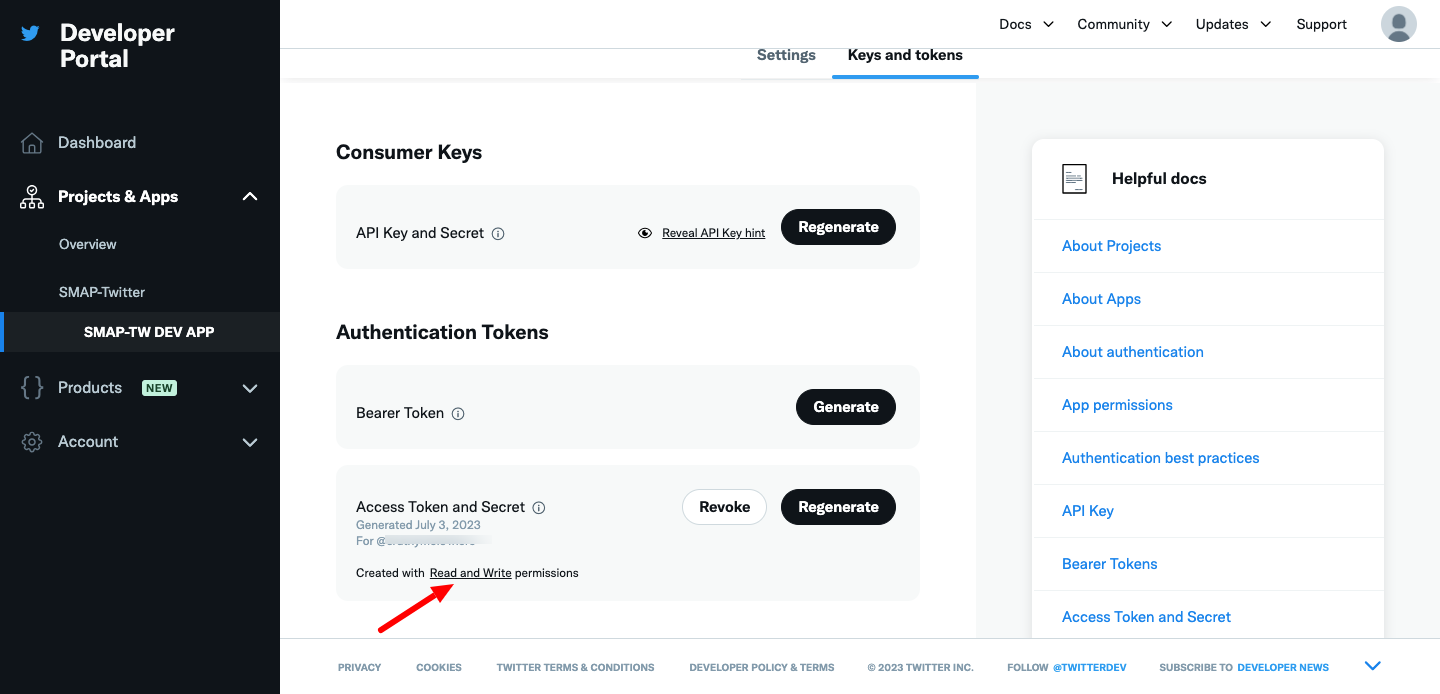
Step 8.1:Generate keys and tokens for traditional


Copy the API Key and secret and use it on the plugin settings page for Twitter.

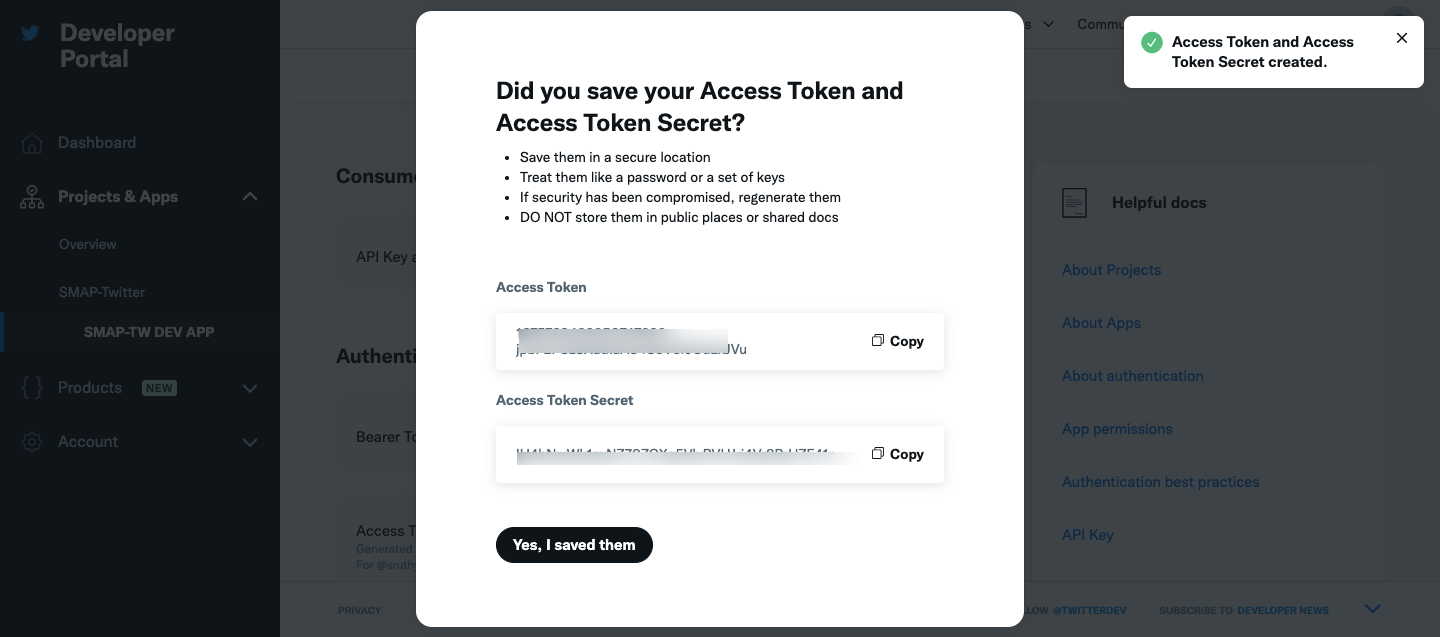
Generate Access token and secret

Copy the token and secret to use in Twitter settings.

Make sure that the token has Read and Write access.

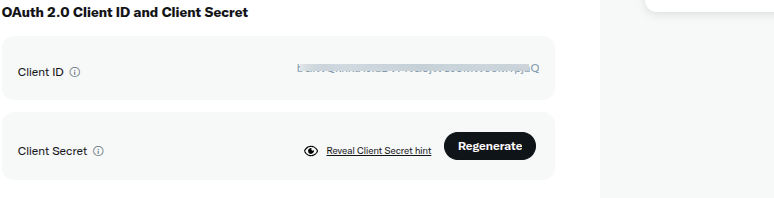
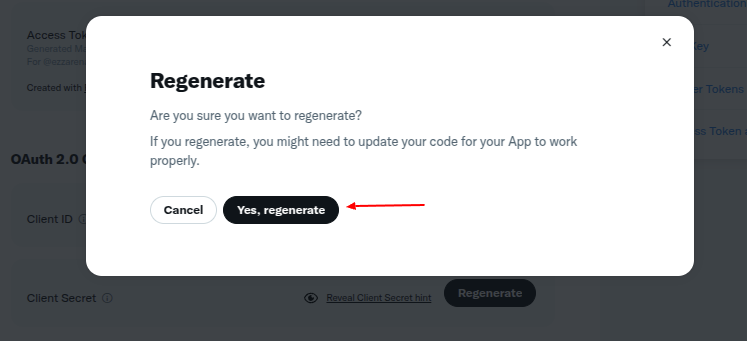
Step 8.2:Generate Client ID and Client Secret for oAuth 2.0

Copy the Client ID and Client Secret and use it on the plugin settings page for Twitter.

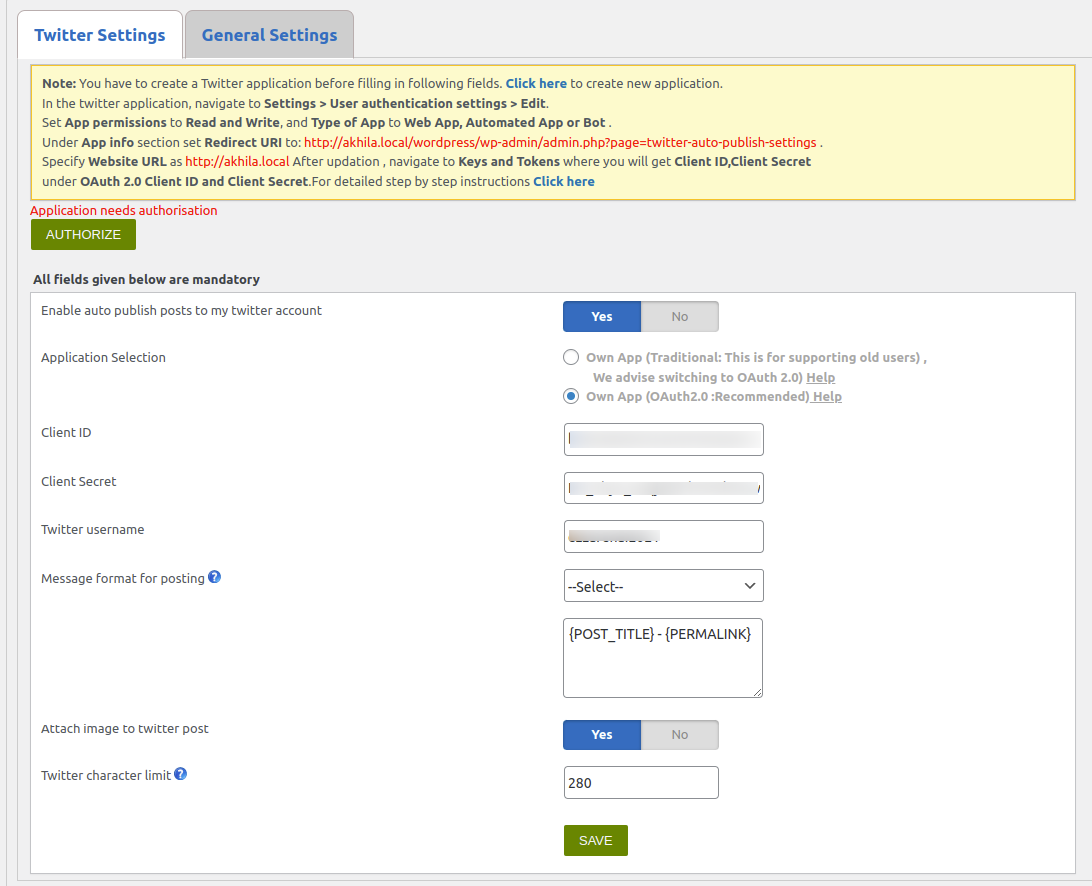
Update the Twitter Settings

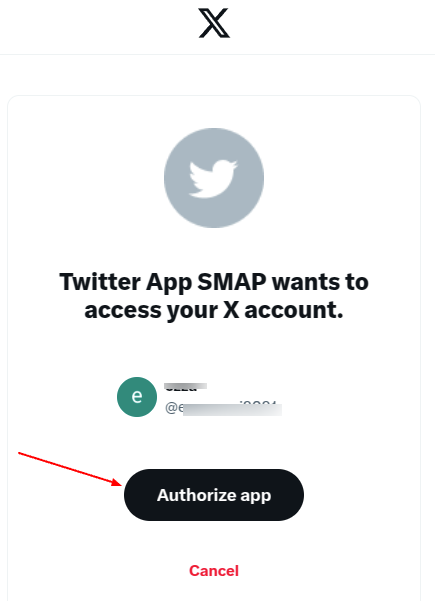
Clicking the “Authorize” button will redirect you to Twitter for authentication.

Now you can publish WordPress posts as tweets with the app.
Note: Image/media upload may take up to 2 API calls for a single image so it is recommended to use {PERMALINK} in the message format to display the preview of the post (Since a thumbnail will be generated from a Twitter card ) and it will take only 1 API call.