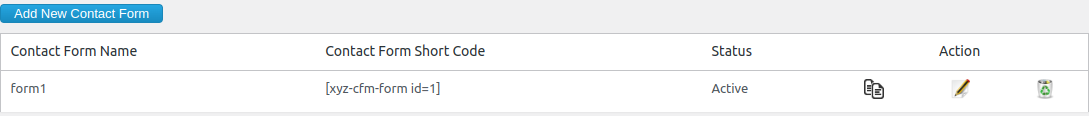
This section displays all the contact forms with short code. When you select this menu, you can see the default contact form name and corresponding short codes like “[xyz-cfm-form id=1] ”.
To display a contact form in your website, please copy the contact form short code and paste this code in a page or in a post where you want to display the contact form.
In the actions section, we can see options.
Copy Form : This is used to duplicate/copy a contact form. When we click on this link we will get another contact form which is a copy of the existing form.
Edit Contact Form : Click on this link to edit the contact form
Delete Contact Form : Click on this link to delete the contact form
To create a new contact form, please click the link “Add New Contact Form”
Add New Contact Form
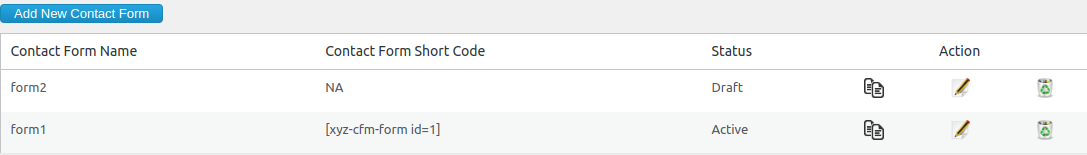
Here you can enter the name of the contact form. The new form will save automatically and you can see the status ‘draft’ in the contact form page.

Forms
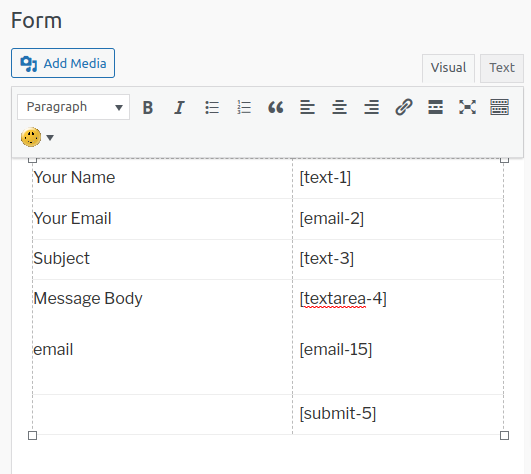
The forms section contains the contact form with elements. You can create new elements from the add element section and use the code in the forms.
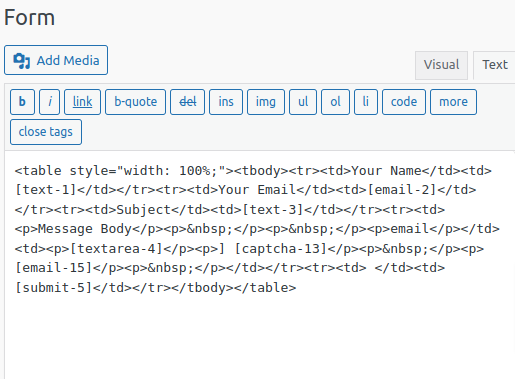
We can see the form in visual mode as well as in the HTML mode. These 2 modes are given below.


In these 2 modes, we can see some code [text-3], [email-4] etc.
These are the short codes of the elements. We will get these short codes when creating new elements.
We need to add the title name of each element manually in the form.
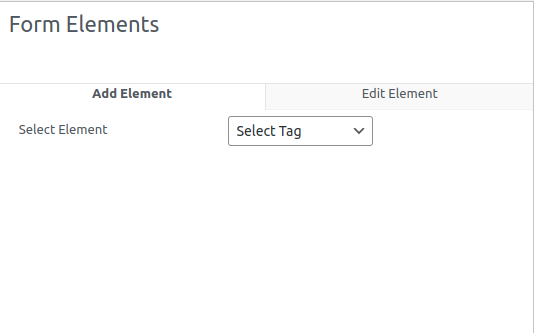
In the right pane of this page you can see the Form Elements. We can add and edit elements in this section.

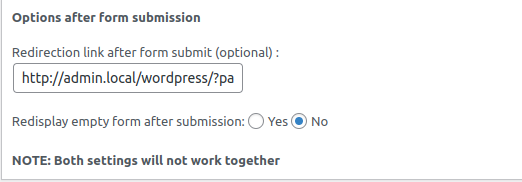
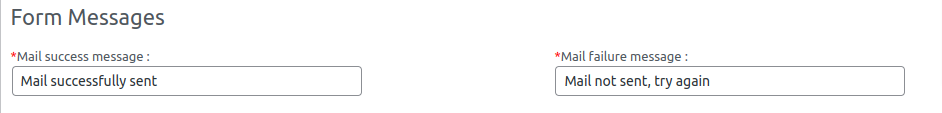
We have also the options for “after form submission”. We can redirect to a thanks page/link after the form submission or display the successful/unsuccessful message.


After completing the contact form click the “Update” button. You will get a short code for this contact form after creating it. Use this short code in your contact page and the same contact form will appear in the contact page.
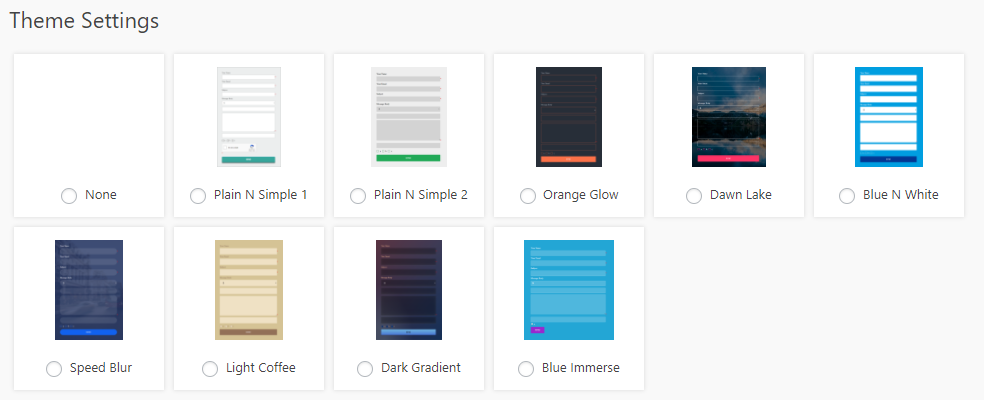
Theme Settings
In the theme settings there are 9 themes available and we can select one theme if required.