Quick Box (Notification Box) is another type of popup which is used to display quick access contents like contact, feedback, social media links etc. in the pages.
It has 2 sections, a title and the body.
The title section only will display in the pages when it loads. We can view the content when we click on the title.
The settings for the Quick Box are given below.

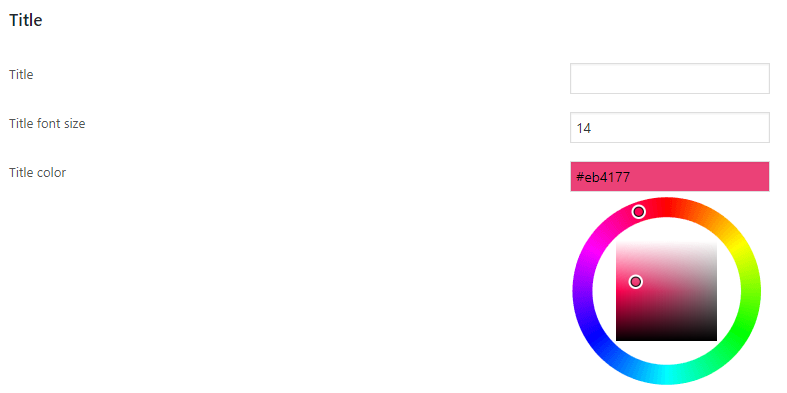
Title

Title : We can enter the title of the Quick Box here.
Title font size : This is the font size of the title.
Title color : We can select the Title color here.
Content : This is the actual content of the quick box. You can enter anything here like text, image, subscription form, video, audio, shortcodes from other plugins etc.
We are using the WordPress default HTML editor in the quick box Pop plugin and so you can see the visual as well as the HTML formats of the content.
There is also another setting, Show referrer URL based messages?
This is used to display some predefined messages for referred users (users referred from other sites).
Consider if you want to display a particular message to users who came to your site from another referrer site say google.
You can display a special message like “Hey googler, welcome to our site”, to those users who came from google.
For yahoo users, you can set another message and so on.
So the referrer messages are special messages for the referred users.
If you have enabled this option Show referrer messages?, the referred users will get the referrer messages and others will get the content added here.
Also if you want to display different messages for a user one after another, you can separate the content with the code {xyz_pop_content_break}.
Consider you want to display 2 popups to the visitor, one after other, you can add the 2 contents in the content section separated by the code {xyz_pop_content_break}. Now the user will get 2 popups one after other.
Position Settings
We can display the Quick Box in 12 positions.
For the position, we want to select the Quick box Display Positions and alignment.
For the top and bottom positions, there are 3 alignments. Left, center and right.
So we can select top left, top center or top right positions. The same case with bottom positions.
Other positions are left and right positions with top, center and bottom alignment.
We can select left top, left center or left bottom positions and right top, right center or right bottom positions.
We can also set the width and height of the quick box.
Effect settings
Slidable option : This is the option of sliding the quick box from outside the webpage. If the sliding option is ‘No’, the quick box will display without a sliding effect.
Display Logic Settings
This section allows us to select the quick box display logic.
Display Control Cookie Name – If you donot want to display the popup to users having a special cookie, we can use this option. Here enter the cookie name and the popup won’t display to the users having this cookie in their browser.
Maximum number of times that the popup should display – Admin can set the maximum number of display of popup for a user here. If the value is 2, the popup will display 2 times only. Set the value 0 (zero) for unlimited display.
Reset Counter – If you want to reset the counter, please use this option. This is applicable only of you are using the “Maximum number of times that the popup should display” option.
Do not show popup for logged in users ? – If you donot want to display the popup to logged in users, select the YES option. Otherwise use the NO option.
Should popup expire ? – If want to expire the popup after a time, please select it and enter the date and time.
Display as iframe – We can display the quick box in iframe or in the same page.
If you are using the iframe, any link in the quick box or buttons will open in the same quick box.
To open a link in a window outside the quick box or to use a social media button, please disable the iframe display.
If content is larger than window? – If the content of the quick box is larger that the window, you can hide the extra content or show a scroll bar to display the extra content. You can select the option here. This feature is not applicabale in case of iframe display.
Display devices – You can select the devices where you want to display the quick box. We can display the quick box in desktop/PC or(and) Mobile/Tablet.
If you select the “Desktop only” option, the quick box will display only if we viewed it from a desktop/PC.
If the selected value is “Mobile only”, we can see the quick box if viewed from a mobile/tablet.
To display the quick box in all devices, you need to select the option “Both desktop and mobile”.
Popup Closing Settings
Auto close after timeout – If you want to close the quick box automatically after a delay, use this option.
Auto close delay – Enter the time period to close the quick box automatically. The time is in seconds.
Don’t show again element – If you want to use the “Don’t Show Again” message with the popup, you can add such a test/image in the popup content with an id and use that id here. If the id is “dontshow”, please use it like #dontshow. This feature is not applicable in case of iframe display.
Don’t show again time period (in days) – This is the time period for “Don’t show again” closing mode. If the value is 5 (days), the popup will display again after 5 days.
Javascript Callback Settings
You can use some javascript callbacks to trigger the quick box content when displaying the quick box or when closing the quick box.
This is useful to stop a video when we close the quick box or to autostart/continue a video when a quick box displayed.
Callback on popup display – This is the javascript callback when a popup is displaying. We can use a javascript code to resume/autostart a video when displaying the quick box.
Callback on popup hide – The javascript code used here will active when we close the quick box. This can be used to stop a video when we close the quick box. There are javascript code to stop a video and you need to use this code here to stop the video.
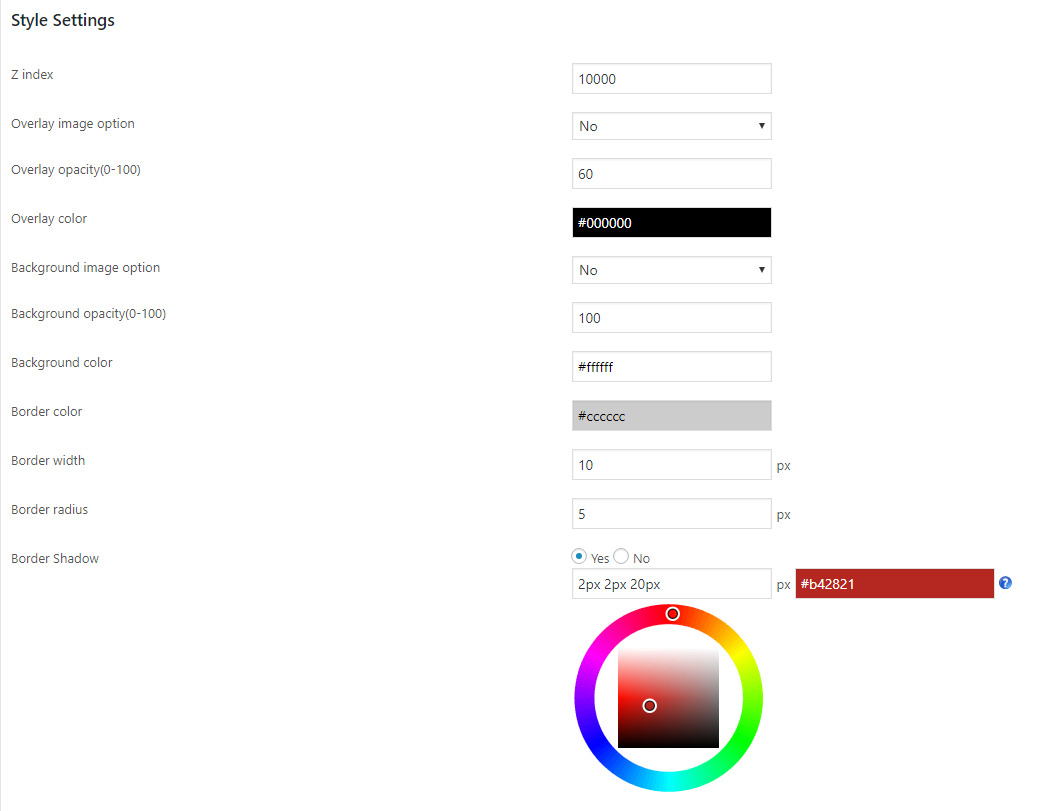
Here we can select the style of the quick box.

Z index – Z index determines whether the quick box display under or above the pages.
As the value of z index increases, the quick box become on top(above) of all page contents.
Background image option – In the premium version you can add an image for popup content background. To use image as background, please select this option.
Background image – You can upload the background image here
Background opacity(0-100) – This is the opacity level of the background image. If the value is ’0′, the background should be a transparent one. If the value is ’100′, the background should be opaque.
Background color – We can select the quick box background using a color picker.
Border color – This is the color of the quick box border and title background.
Border width – We can set the width/thickness of the quick box border here.
Border radius – If you want a rounded corner for the quick box, use this option. As the radius increases, the roundness also increases. Use ‘0 (zero)’ for rectangular edges.
Border Shadow – We can add the shadow to the quickbox pop. We need to follow the box shadow css format here.
In the first column, we need to enter the values in the format [h-shadow v-shadow blur spread]
In the second column, we can enter the shadow color.
Placement Settings
Placement mechanism – This is the mechanism we are using to add the quick box in pages.
There are 3 placement mechanisms
1. Automatic – Here the quick box will load in all pages.
2. Specific Pages – Here you can specify the pages you want to display the quick box. You can
display the quick box in pages, posts and in default wordpress home page.
3. Manual – If you want to display the quick box in particualr pages, use this option. Now you need to add the short code (like [xyz_lbx_custom_shortcode id=8]) in the pages where you want to display the quick box.
Reset cookies?(for testing)(available while editing the quick box) – For testing purposes we need to reset the cookies. If you want to see this quick box immediately after you make changes in any settings, you have to reset the cookies.
Tick this option to reset the cookies.
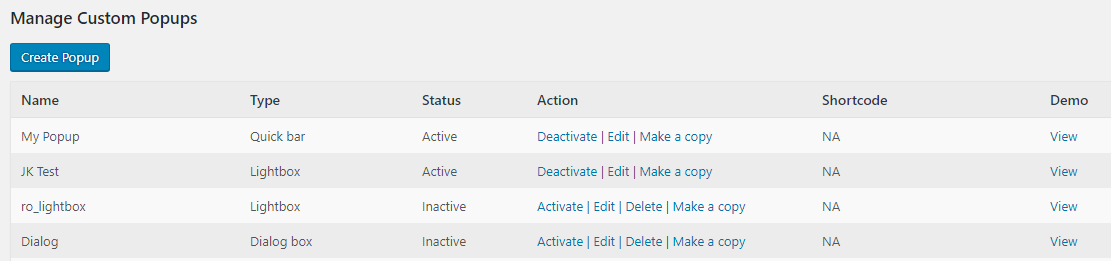
After creating the popup we can see a demo of the created quickbox pop.
For this please go to the “Manage custom popups” and you can see a “view” link.