The full screen popup will display the content in a full page. You need to close this full screen popup to continue with the main site.
The settings for the Full Screen Popup are given below.

Content : This is the actual content of the full screen popup. You can enter anything here like text, image, subscription form, video, audio, shortcodes from other plugins etc.
We are using the WordPress default HTML editor in the full screen popup Pop plugin and so you can see the visual as well as the HTML formats of the content.
There is also another setting, Show referrer URL based messages?
This is used to display some predefined messages for referred users (users referred from other sites).
Consider if you want to display a particular message to users who came to your site from another referrer site say google.
You can display a special message like “Hey googler, welcome to our site”, to those users who came from google.
For yahoo users, you can set another message and so on.
So the referrer messages are special messages for the referred users.
If you have enabled this option Show referrer messages?, the referred users will get the referrer messages and others will get the content added here.
Also if you want to display different messages for a user one after another, you can separate the content with the code {xyz_pop_content_break}.
Consider you want to display 2 popups to the visitor, one after other, you can add the 2 contents in the content section separated by the code {xyz_pop_content_break}. Now the user will get 2 popups one after other.
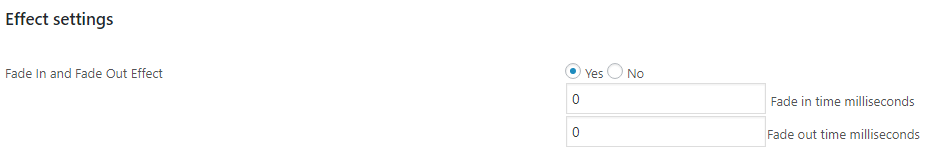
Effect Settings

Here we can enable or disable the fade in and fade out effect settings.
Also we need to enter the fade in and fade out time in milliseconds.
Display Logic Settings
This section allows us to select the full screen popup display logic.
Display Control Cookie Name – If you donot want to display the popup to users having a special cookie, we can use this option. Here enter the cookie name and the popup won’t display to the users having this cookie in their browser.
Display Logic – This is the logic how to display the full screen popup in our webpages. There are 3 options for the full screen popup display.
1. Based on delay
2. Based on number of pages browsed
3. both
In the “Based on delay” logic, the full screen popup will appear after a delay. You can set this delay.
In the section “Delay in seconds before rendering” you can enter the delay in seconds. If it is “0(zero)” the full screen popup will appear without any delay.
In the “Based on number of pages browsed” logic, the full screen popup will appear after the user browsing some pages entered in “Number of pages to browse before rendering“.
In the “both” option, the full screen popup will appear after a particular delay and after the user browsed some pages.
Repeat interval for a user – This is the full screen popup repeat interval for a user. If you want to display the full screen popup to your user after 30 minutes of first display, you can enter that value here. If this value is 0(zero), the full screen popup will appear on every trigger/load.
Maximum number of times that the popup should display – Admin can set the maximum number of display of popup for a user here. If the value is 2, the popup will display 2 times only. Set the value 0 (zero) for unlimited display.
Do not show popup for logged in users ? – If you donot want to display the popup to logged in users, select the YES option. Otherwise use the NO option.
Should popup expire ? – If want to expire the popup after a time, please select it and enter the date and time.
Display trigger – We can display the full screen popup on loading of the page or when clicking any space or a particular location in a page or on exiting the webpage.
When we select “On Load”, the full screen popup will appear when the loading of the page completed like in the free version.
If the selected trigger is “On Click”, the full screen popup will appear only when the user click on the page based on the trigger element.
There is an option “Onclick trigger method“.
You can select any one of the options “on first click” or “on every click”.
If you selected the value “on first click”, the full screen popup will appear only on the first click in the element.
If the selected option is “on every click”, the full screen popup will appear on every click on the element.
Trigger Element– If you leave this empty, full screen popup will trigger when anyone clicks on body.
Otherwise you can specify the element which when clicked must trigger full screen popup. You can specify any of the formats below.
tagname => eg: img
classname => eg: .myclass
id => eg: #myid
If you are using a tag name, the full screen popup will triggered when the user clicked on the element with the tagname.
The same is with the class and id.
For example, if you want to display the full screen popup when clicking on an image, you can use this option.
Add a tagname or class or id to this image and use this with the trigger element. Now when anyone click on this image, a full screen popup will pop up.
“On Exit” is another type of trigger element. Using this trigger, we can display the full screen popup when anyone try to exit the webpage.
There are 2 types of “On Exit trigger” method, on first exit and on every exit.
On First Exit – If the selected option is “On First Exit”, it will display the full screen popup when the user tries to exit the web page in the first time.
On Every Exit – In this option, it will display the full screen popup whenever the user tries to exit the webpage.
On exit trigger message – We can add an alert message with the on exit option and this message will be displayed first with the default browser alert.
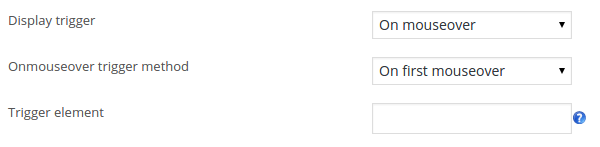
On Mouseover is another trigger and the popup will display when we mouse over an element.

We can display the popup on first mouse over or on every mouse over.
In the trigger element section, we need to enter the trigger element and when user mouse over this element, it will display the popup.
You can specify any of the formats below.
tagname => eg: img
classname => eg: .myclass
id => eg: #myid
If you are using a tag name, the lightbox will triggered when the user mouse over on the element with the tagname.
The same is with the class and id.
On Mouseout is the final trigger method and here the popup will display when we mouse out from a section.

For example if we use the body as element and the user mouse out from the body, it will display a popup. Here also we can display the popup on first mouseout and every mouse out.
Display as iframe – We can display the full screen popup in iframe or in the same page.
If you are using the iframe, any link in the full screen popup or buttons will open in the same full screen popup.
To open a link in a window outside the full screen popup or to use a social media button, please disable the iframe display.
If content is larger than window? – If the content of the full screen popup is larger that the window, you can hide the extra content or show a scroll bar to display the extra content. You can select the option here. This feature is not applicabale in case of iframe display.
Display devices – You can select the devices where you want to display the full screen popup. We can display the full screen popup in desktop/PC or(and) Mobile/Tablet.
If you select the “Desktop only” option, the full screen popup will display only if we viewed it from a desktop/PC.
If the selected value is “Mobile only”, we can see the full screen popup if viewed from a mobile/tablet.
To display the full screen popup in all devices, you need to select the option “Both desktop and mobile”.
Popup Closing Settings
These are the settings used to close the full screen popup. There are different options for closing the full screen popup.
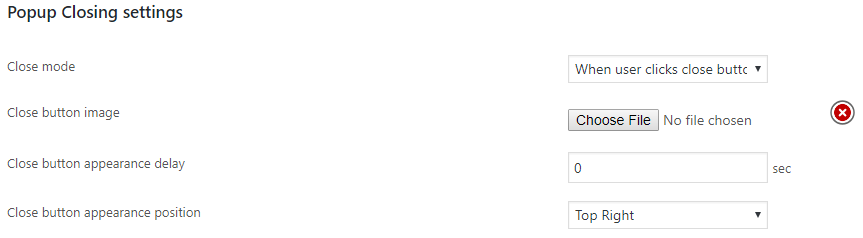
Close Modes – There are 2 types of closing modes in full screen popup.
- When user clicks close button
- When user clicks an element within the popup content.
When user clicks close button – In this option, the full screen popup will close if anyone click on the close button.

Close button Image – You can upload a close button image here.
Close button appearance delay – Using this setting, you can display the close button after a time period.
If you add the value 5 sec, the close button appear only after 5 seconds and the user can close the full screen popup after 5 seconds.
Close button appearance position – There are 4 positions for displaying the close button.
Top right, top left, bottom right and bottom left. You can select any position from the dropdown menu.
When user clicks an element within the popup content – This option is used to close the full screen popup when anyone click on a particular element in the full screen popup content.

Element to close the popup – Here you need to add the id of the element. Then anyone click on the element with the same id, the full screen popup will close.

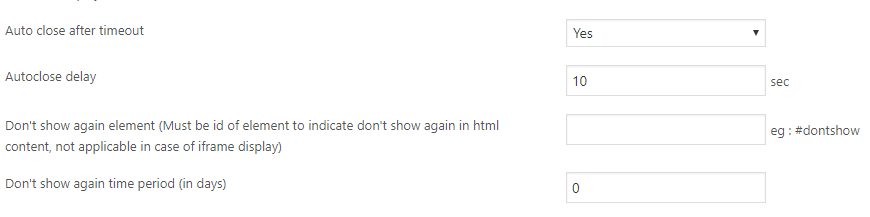
Auto close after timeout – If you want to close the full screen popup automatically after a delay, use this option.
Auto close delay – Enter the time period to close the full screen popup automatically. The time is in seconds.
Don’t show again element – If you want to use the “Don’t Show Again” message with the popup, you can add such a test/image in the popup content with an id and use that id here. If the id is “dontshow”, please use it like #dontshow. This feature is not applicable in case of iframe display.
Don’t show again time period (in days) – This is the time period for “Don’t show again” closing mode. If the value is 5 (days), the popup will display again after 5 days only.
Javascript Callback Settings
You can use some javascript callbacks to trigger the full screen popup content when displaying the full screen popup or when closing the full screen popup.
This is useful to stop a video when we close the full screen popup or to autostart/continue a video when a full screen popup displayed.
Callback on popup display – This is the javascript callback when a popup is displaying. We can use a javascript code to resume/autostart a video when displaying the full screen popup.
Callback on popup hide – The javascript code used here will active when we close the full screen popup. This can be used to stop a video when we close the full screen popup. There are javascript code to stop a video and you need to use this code here to stop the video.
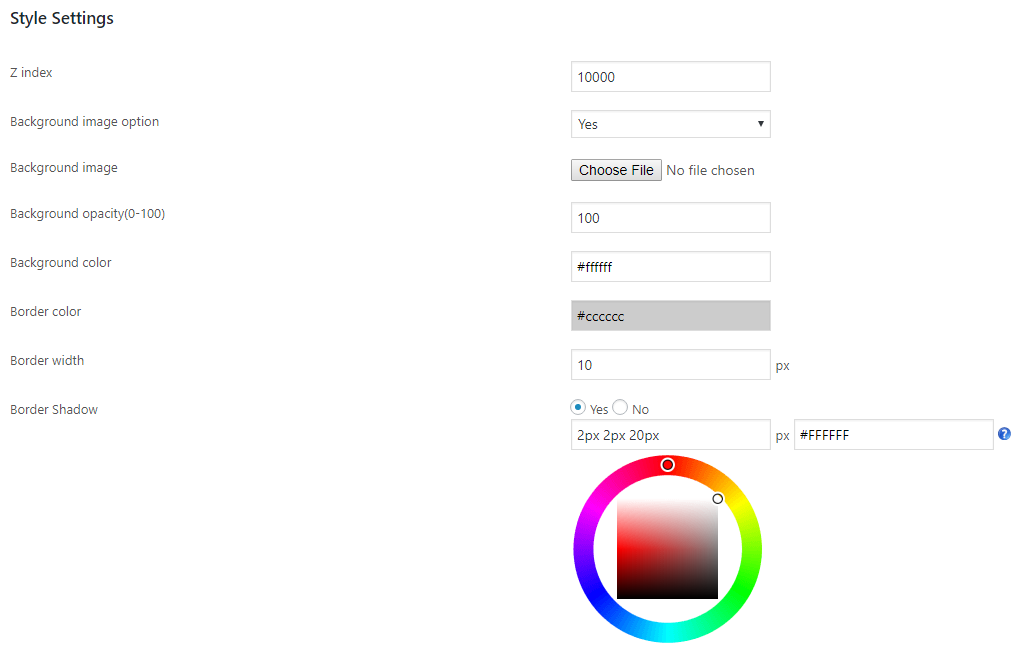
Here we can select the style of the Full Screen Popup.

Z index – Z index determines whether the Full Screen Popup display under or above the pages.
As the value of z index increases, the Full Screen Popup become on top(above) of all page contents.
Background image option – In the premium version you can add an image for popup content background. To use image as background, please select this option.
Background image – You can upload the background image here
Background opacity(0-100) – This is the opacity level of the background image. If the value is ’0′, the background should be a transparent one. If the value is ’100′, the background should be opaque.
Background color – We can select the Full Screen Popup content background using a color picker.
Border color – This is the color of the Full Screen Popup border.
Border width – We can set the width/thickness of the Full Screen Popup border here.
Border Shadow – We can add the shadow to the full screen popup. We need to follow the box shadow css format here.
In the first column, we need to enter the values in the format [h-shadow v-shadow blur spread]
In the second column, we can enter the shadow color.
Placement Settings
Placement mechanism – This is the mechanism we are using to add the Full Screen Popup in pages.
There are 3 placement mechanisms
1. Automatic – Here the Full Screen Popup will load in all pages.
2. Specific Pages – Here you can specify the pages you want to display the Full Screen Popup. You can
display the Full Screen Popup in pages, posts and in default wordpress home page.
3. Manual – If you want to display the Full Screen Popup in particular pages, use this option. Now you need to add the
short code (like [xyz_lbx_custom_shortcode id=8]) in the pages where you want to display the Full Screen Popup.
Reset cookies?(for testing)(available while editing the full screen popup) – For testing purposes we need to reset the cookies. If you want to see this Full Screen Popup immediately after you make changes in any settings, you have to reset the cookies.
Tick this option to reset the cookies.
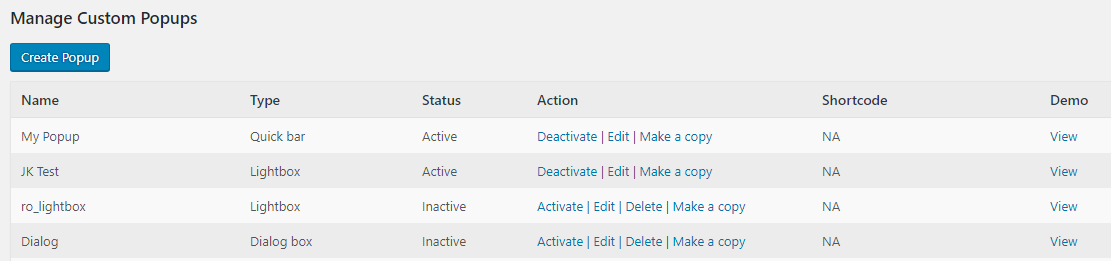
After creating the popup we can see a demo of the created fullscreen popup.
For this please go to the “Manage custom popups” and you can see a “view” link.