Dialog box is another type of popup which is displaying on the pages like a box with some content.
It has 2 sections, a title and body. It has draggable and sliding options.

The settings for the dialog box are given below.
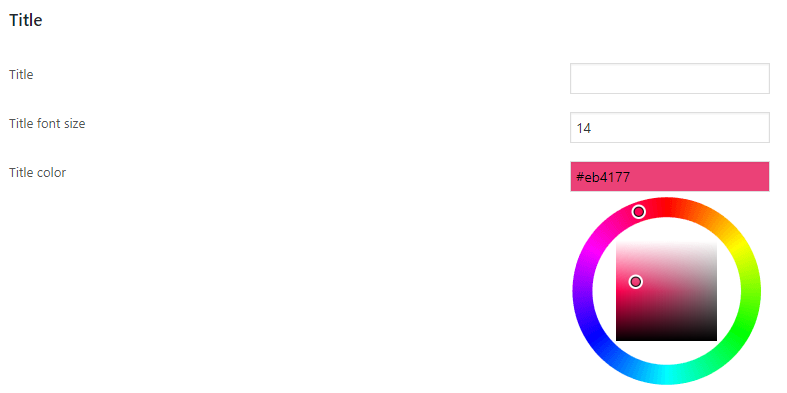
Title

Title : We can enter the title of the dialog box here.
Title font size : This is the font size of the title.
Title color : We can select the Title color here with the help of color picker.
Show referrer URL based messages? yes/no : To show referrer messages in dialog box, select ‘yes’. Otherwise, select ‘No’.
Content : Enter your dialog box content here.
Also if you want to display different messages for a user one after another, you can separate the content with the code {xyz_pop_content_break}.
Consider you want to display 2 popups to the visitor, one after other, you can add the 2 contents in the content section separated by the code {xyz_pop_content_break}. Now the user will get 2 popups one after other.
Position Settings
The position settings are same as that of Lightbox settings with a single change.
Here we can set the position of the dialog box in your webpages like in lightbox and we can display the dialog box with fixed and absolute position settings.
We have 2 position styles, 1) Fixed 2) Absolute.
In the fixed style, its position is fixed. In the absolute position style, the position of dialog box depends on the base element. We can add the class or id of the base element and the dialog box displayed relative to that base element.If you leave this column, body will be considered as the absolute element.
Also there are 2 options for positioning the dialog box, predefined settings and manually edit settings.
In the predefined settings, you can select one position from the predefined 9 positions.
You can place the dialog box in the top left corner of the webpage, on left center, on bottom left corner, on bottom center, on bottom right corner, on right center, on top right corner, on top center and the absolute center of the webpage.
Also you can set the height and width of the dialog box in percentage as well as in pixel values.
In the manually edit position setting, you can select the display position.

The 4 display positions in the manually edit settings are top left, top right, bottom left and bottom right.

For the top left position, you can set the top coordinate and left coordinate.
Top coordinate is the distance of the dialog box from top of the webpage and left coordinate is the distance from left side of the webpage.
The width and height are same as that in the predefined position settings.
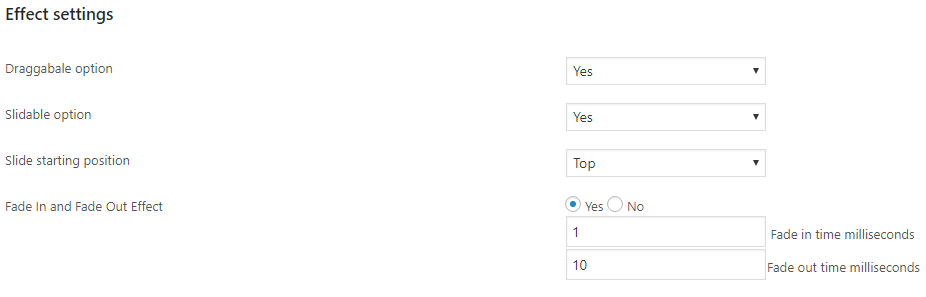
Effect settings
These are the effects available in the dialog box.

Dragable option : If you select the option yes, users can drag the dialog box in the webpage from one location to other.
Slidable option : This is the option of sliding the dialog box from outside the webpage to the selected position.
Slider starting position : This is the starting position of slider. There are 4 options, top,left,right,bottom.
If the selected option is top, the dialog box slider starts from top and stops in the selected position.
Fade In and Fade Out Effect : Here we can enable or disable the fade in and fade out effect settings.
Also we need to enter the fade in and fade out time in milliseconds.
Display Logic Settings
This section allows us to select the dialog box display logic.
Display Control Cookie Name – If you donot want to display the popup to users having a special cookie, we can use this option. Here enter the cookie name and the popup won’t display to the users having this cookie in their browser.
Display Logic – This is the logic how to display the dialog box in our webpages. There are 3 options for the dialog box display.
1. Based on delay
2. Based on number of pages browsed
3. both
In the “Based on delay” logic, the dialog box will appear after a delay. You can set this delay.
In the section “Delay in seconds before rendering” you can enter the delay in seconds. If it is “0(zero)” the dialog box will appear without any delay.
In the “Based on number of pages browsed” logic, the dialog box will appear after the user browsing some pages entered in “Number of pages to browse before rendering“.
In the “both” option, the dialog box will appear after a particular delay and after the user browsed some pages.
Repeat interval for a user – This is the dialog box repeat interval for a user. If you want to display the dialog box to your user after 30 minutes of first display, you can enter that value here. If this value is 0(zero), the dialog box will appear on every trigger/load.
Maximum number of times that the popup should display – Admin can set the maximum number of display of popup for a user here. If the value is 2, the popup will display 2 times only. Set the value 0 (zero) for unlimited display.
Do not show popup for logged in users ? – If you donot want to display the popup to logged in users, select the YES option. Otherwise use the NO option.
Should popup expire ? – If want to expire the popup after a time, please select it and enter the date and time.

Display trigger – We can display the lightbox on loading of the page, when clicking any space or a particular location in a page, on exiting the webpage, on mouse over an element or mouse out from an element in the website.
When we select “On Load”, the dialog box will appear when the loading of the page completed like in the free version.
If the selected trigger is “On Click”, the dialog box will appear only when the user click on the page based on the trigger element.
There is an option “Onclick trigger method“.
You can select any one of the options “on first click” or “on every click”.
If you selected the value “on first click”, the dialog box will appear only on the first click in the element.
If the selected option is “on every click”, the dialog box will appear on every click on the element.
Trigger Element– If you leave this empty, dialog box will trigger when anyone clicks on body.
Otherwise you can specify the element which when clicked must trigger dialog box. You can specify any of the formats below.
tagname => eg: img
classname => eg: .myclass
id => eg: #myid
If you are using a tag name, the dialog box will triggered when the user clicked on the element with the tagname.
The same is with the class and id.
For example, if you want to display the dialog box when clicking on an image, you can use this option.
Add a tagname or class or id to this image and use this with the trigger element. Now when anyone click on this image, a dialog box will pop up.
“On Exit” is another type of trigger element. Using this trigger, we can display the dialog box when anyone try to exit the webpage.
There are 2 types of “On Exit trigger” method, on first exit and on every exit.
On First Exit – If the selected option is “On First Exit”, it will display the dialog box when the user tries to exit the web page in the first time.
On Every Exit – In this option, it will display the dialog box whenever the user tries to exit the webpage.
On exit trigger message – We can add an alert message with the on exit option and this message will be displayed first with the default browser alert.
On Mouseover is another trigger and the popup will display when we mouse over an element.

We can display the popup on first mouse over or on every mouse over.
In the trigger element section, we need to enter the trigger element and when user mouse over this element, it will display the popup.
You can specify any of the formats below.
tagname => eg: img
classname => eg: .myclass
id => eg: #myid
If you are using a tag name, the lightbox will triggered when the user mouse over on the element with the tagname.
The same is with the class and id.
On Mouseout is the final trigger method and here the popup will display when we mouse out from a section.

For example if we use the body as element and the user mouse out from the body, it will display a popup. Here also we can display the popup on first mouseout and every mouse out.
Display as iframe – We can display the dialog box in iframe or in the same page.
If you are using the iframe, any link in the dialog box or buttons will open in the same dialog box.
To open a link in a window outside the dialog box or to use a social media button, please disable the iframe display.
If content is larger than window? – If the content of the dialog box is larger that the window, you can hide the extra content or show a scroll bar to display the extra content. You can select the option here. This feature is not applicabale in case of iframe display.
Display devices – You can select the devices where you want to display the dialog box. We can display the dialog box in desktop/PC or(and) Mobile/Tablet.
If you select the “Desktop only” option, the dialog box will display only if we viewed it from a desktop/PC.
If the selected value is “Mobile only”, we can see the dialog box if viewed from a mobile/tablet.
To display the dialog box in all devices, you need to select the option “Both desktop and mobile”.
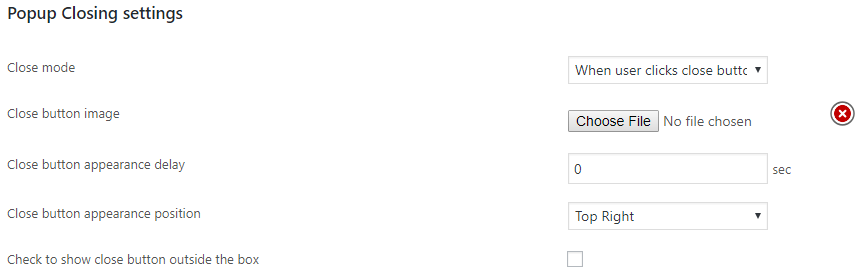
Popup Closing Settings
These are the settings used to close the dialog box. There are different options for closing the dialog box.
Close Modes – There are 3 types of closing modes in dialog box.
- When user clicks close button
- When user clicks an element within the popup content.
- None
When user clicks close button – In this option, the dialog box will close if anyone click on the close button.

Close button Image – You can upload a close button image here.
Close button appearance delay – Using this setting, you can display the close button after a time period.
If you add the value 5 sec, the close button appear only after 5 seconds and the user can close the dialog box after 5 seconds.
Close button appearance position – There are 4 positions for displaying the close button.
Top right, top left, bottom right and bottom left. You can select any position from the dropdown menu.
Check to show close button outside the box – If you want to show the close button outside the dialog box, please enable this option. Otherwise the close button will display inside the dialog box.
When user clicks an element within the popup content – This option is used to close the dialog box when anyone click on a particular element in the dialog box content.

Element to close the popup – Here you need to add the id of the element. Then anyone click on the element with the same id, the dialog box will close.

Auto close after timeout – If you want to close the dialog box automatically after a delay, use this option.
Auto close delay – Enter the time period to close the dialog box automatically. The time is in seconds.
Don’t show again element – If you want to use the “Don’t Show Again” message with the popup, you can add such a test/image in the popup content with an id and use that id here. If the id is “dontshow”, please use it like #dontshow. This feature is not applicable in case of iframe display.
Don’t show again time period (in days) – This is the time period for “Don’t show again” closing mode. If the value is 5 (days), the popup will display again after 5 days.
Javascript Callback Settings
You can use some javascript callbacks to trigger the dialog box content when displaying the dialog box or when closing the dialog box.
This is useful to stop a video when we close the dialog box or to autostart/continue a video when a dialog box displayed.
Callback on popup display – This is the javascript callback when a popup is displaying. We can use a javascript code to resume/autostart a video when displaying the dialog box.
Callback on popup hide – The javascript code used here will active when we close the dialog box. This can be used to stop a video when we close the dialog box. There are javascript code to stop a video and you need to use that code here to stop the video.
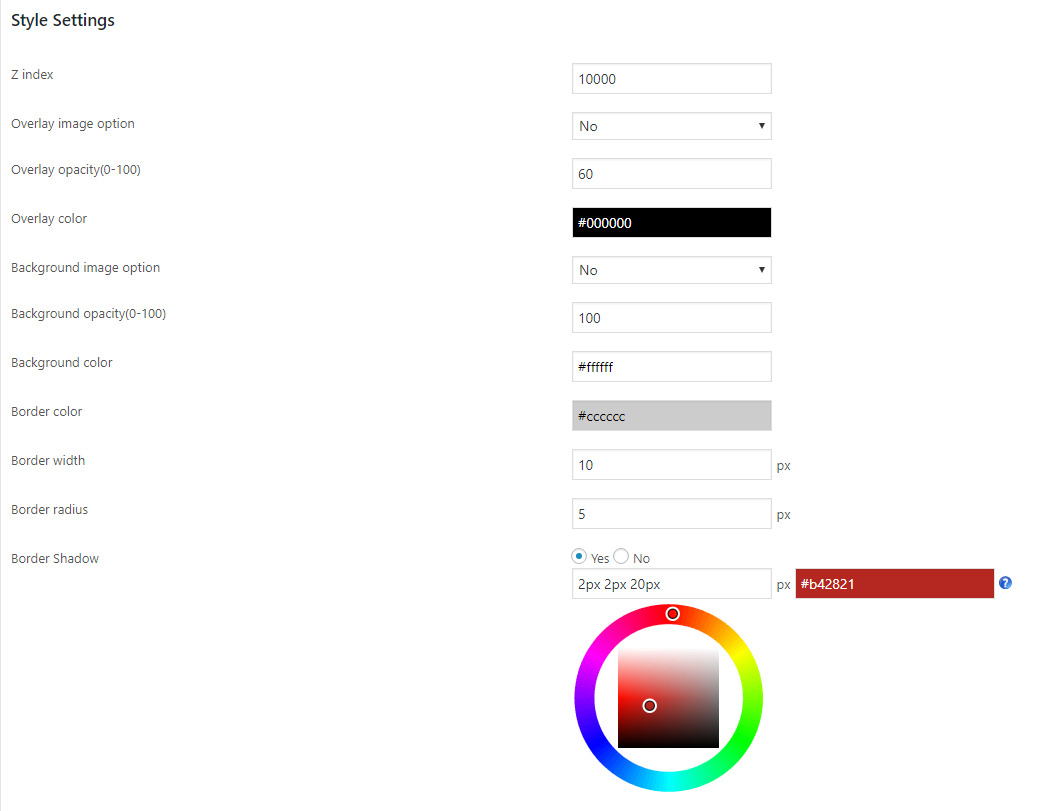
Style Settings
Here we can select the style of the dialog box.

Z index – Z index determines whether the dialog box should display under or above the pages.
As the value of z index increases, the dialog box become on top(above) of all page contents.
Background image option – In the premium version you can add an image for popup content background. To use image as background, please select this option.
Background image – You can upload the background image here
Background opacity(0-100) – This is the opacity level of the background image. If the value is ’0′, the background should be a transparent one. If the value is ’100′, the background should be opaque.
Background color – We can select the dialog box background using a color picker.
Border color – This is the color of the dialog box border and title background.
Border width – We can set the width/thickness of the dialog box border here.
Border radius – If you want a rounded corner for the dialog box, use this option. As the radius increases, the roundness also increases. Use ‘0’ for rectangular edges.
Border Shadow – We can add the shadow to the dialog box pop. We need to follow the box shadow css format here.
In the first column, we need to enter the values in the format [h-shadow v-shadow blur spread]
In the second column, we can enter the shadow color.
Placement Settings
Placement mechanism – This is the mechanism we are using to add the dialog box in pages.
There are 3 placement mechanisms
1. Automatic – Here the dialog box will load in all pages.
2. Specific Pages – Here you can specify the pages you want to display the dialog box. You can
display the dialog box in pages, posts and in default wordpress home page.
3. Manual – If you want to display the dialog box in particualr pages, use this option. Now you need to add the short code (like [xyz_lbx_custom_shortcode id=8]) in the pages where you want to display the dialog box.
Reset cookies?(for testing)(available while editing the dialog box) – For testing purposes we need to reset the cookies. If you want to see this dialog box immediately after you make changes in any settings, you have to reset the cookies.
Tick this option to reset the cookies.
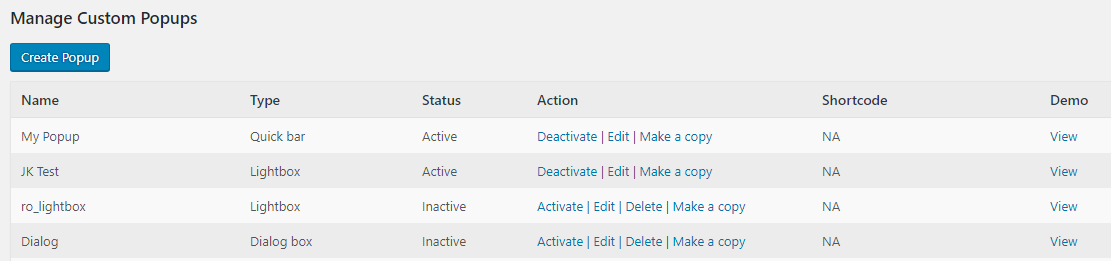
After creating the popup we can see a demo if the created dialog box.
For this please go to the “Manage custom popups” and you can see a “view” link.