Quick Bar – Popup Notification Bar
The configurations for the Quick Bar – Popup Notification Bar are given below.
Content

Content : You can enter your Quick Bar content here.
Position Settings
We can display the Quick Bar in 8 positions.
We can also set the width and height of the quick bar.
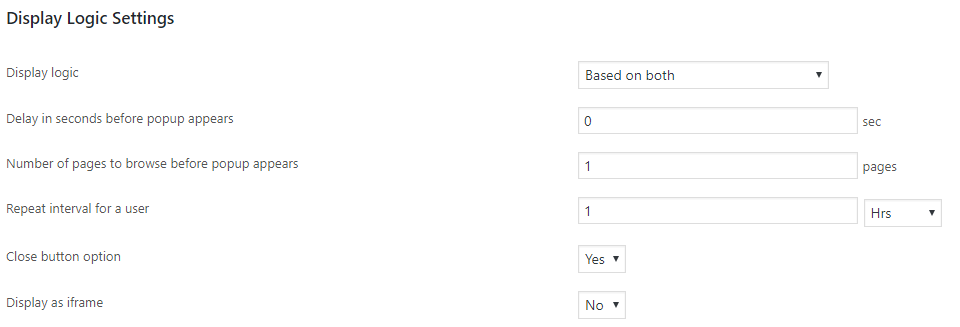
Display Logic Settings
This section allows us to select the quick bar display logic.

We can display the quick bar based on delay, number of pages browsed or both.
Quick bar display logic – This is the logic, how to display the quick bar in our webpages.
There are 3 options.
1. Based on delay
2. Based on number of pages browsed
3. both
In the “Based on delay” logic, the quick bar will appear after a delay.
You can set the time for this delay.
In the section “Delay in seconds before rendering” you can enter the delay in seconds. If it is “0(zero)” the quick bar will appear without any delay.
In the “Based on number of pages browsed” logic, the quick bar will appear after the user browsing some pages entered in “Number of pages to browse before rendering“.
In the “both” option, the quick bar will appear after a particular delay and after the user browsed some pages.
Repeat interval for a user – This is the quick bar repeat interval. If you want to display the quick bar only after 30 minutes from the first display, you can enter that value here.
If this value is 0(zero), the quick bar will appear on every trigger.
Display as iframe – We can display the quick bar in iframe or in the same page.
If you are using the iframe, any link in the quick bar or buttons will open in the same quick bar.
To open a link in a window outside the quick bar or to use a social media button, please disable the iframe display.
Style Settings
Here we can select the style of the quick bar.
Z index – Z index determines whether the quick bar display under or above the pages.
As the value of z index increases, the quick bar become on top(above) of all page contents.
Background color – We can select the quick bar background using a color picker.
Border color – This is the color of the quick bar border and title background.
Border width – We can set the width/thickness of the quick bar border here.
Border radius – If you want a rounded corner for the quick bar, use this oprion. As the radius increases, the roundness also increases. Use ‘0 (zero)’ for rectangular edges.
Placement Settings
Placement mechanism – This is the mechanism we are using to add the quick bar in pages.
There are 3 placement mechanisms
1. Automatic – Here the quick bar will load in all pages.
2. Manual – If you want to display the quick bar in particular pages, use this option. Now you need to add the short code [xyz_qbr_default_code] in the pages where you want to display the quick bar.
3. Specific Pages – Here you can specify the pages you want to display the quick bar. You can display the quick bar in pages, posts and in home page.
Reset cookies?(for testing) – For testing purposes we need to reset the cookies. If you want to see this quick bar immediately after you made changes in any settings, you have to reset the cookies.
Tick this option to reset the cookies.
After filling these options click the “Update Settings” button to save the quick bar.




