The configurations for the Quick Box – Popup Notification Box are given below.
The Quick Box contains 2 sections, the title and the body.
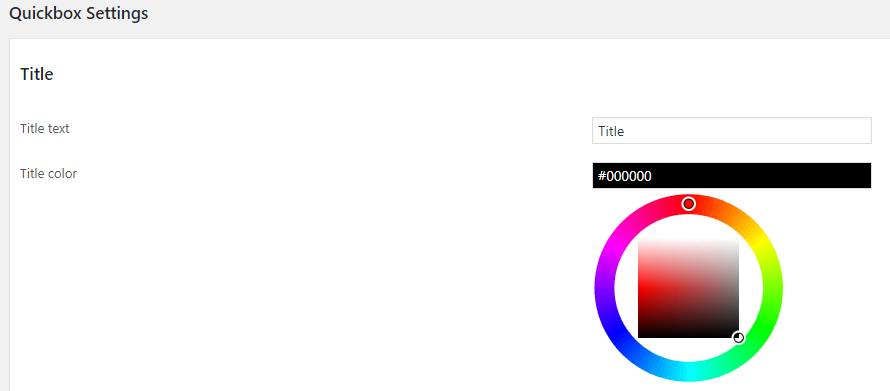
Title

Title Text – This is the title of the Quick Box.
Title color – You can change the title color here using the help of a color picker.
Content

Content : You can enter your quick box content here.
Position Settings
We can display the Quick Box in 12 positions.
For the position, we want to select the Quickbox Display Positions and alignment.
For the top and bottom positions, there are 3 alignments. Left, center and right.
So we can select top left, top center or top right positions. The same case with bottom positions.
Other positions are left and right positions with top, center and bottom alignment.
We can select left top, left center or left bottom positions and right top, right center or right bottom positions.
We can also set the width and height of the quick box.
Display Logic Settings

Display as iframe – We can display the quick box in iframe or in the same page.
If you are using the iframe, any link or buttons in the quick box will open in the same quick box.
To open a link in a window outside the quick box or to use a social media button, please disable the iframe display.
Style Settings
Here we can select the style of the quick box.
Z index – Z index determines whether the quick box display under or above the pages.
As the value of z index increases, the quick box become on top(above) of all page contents.
Background color – We can select the quick box background using a color picker.
Border color – This is the color of the quick box border and title background.
Border width – We can set the width/thickness of the quick box border here.
Border radius – If you want a rounded corner for the quick box, use this oprion. As the radius increases, the roundness also increases. Use ‘0 (zero)’ for rectangular edges.
Placement Settings
Placement mechanism – This is the mechanism we are using to add the quick box in pages.
There are 3 placement mechanisms
1. Automatic – Here the quick box will load in all pages.
2. Manual – If you want to display the quick box in particular pages, use this option. Now you need to add the short code [xyz_qbx_default_code] in the pages where you want to display the quick box.
3. Specific Pages – Here you can specify the pages you want to display the quick box. You can display the quick box in pages, posts and in home page.
Reset cookies?(for testing) – For testing purposes we need to reset the cookies. If you want to see this quick box immediately after you made changes in any settings, you have to reset the cookies.
Tick this option to reset the cookies.
After filling these options click the “Update Settings” button to save the quick box popup.

