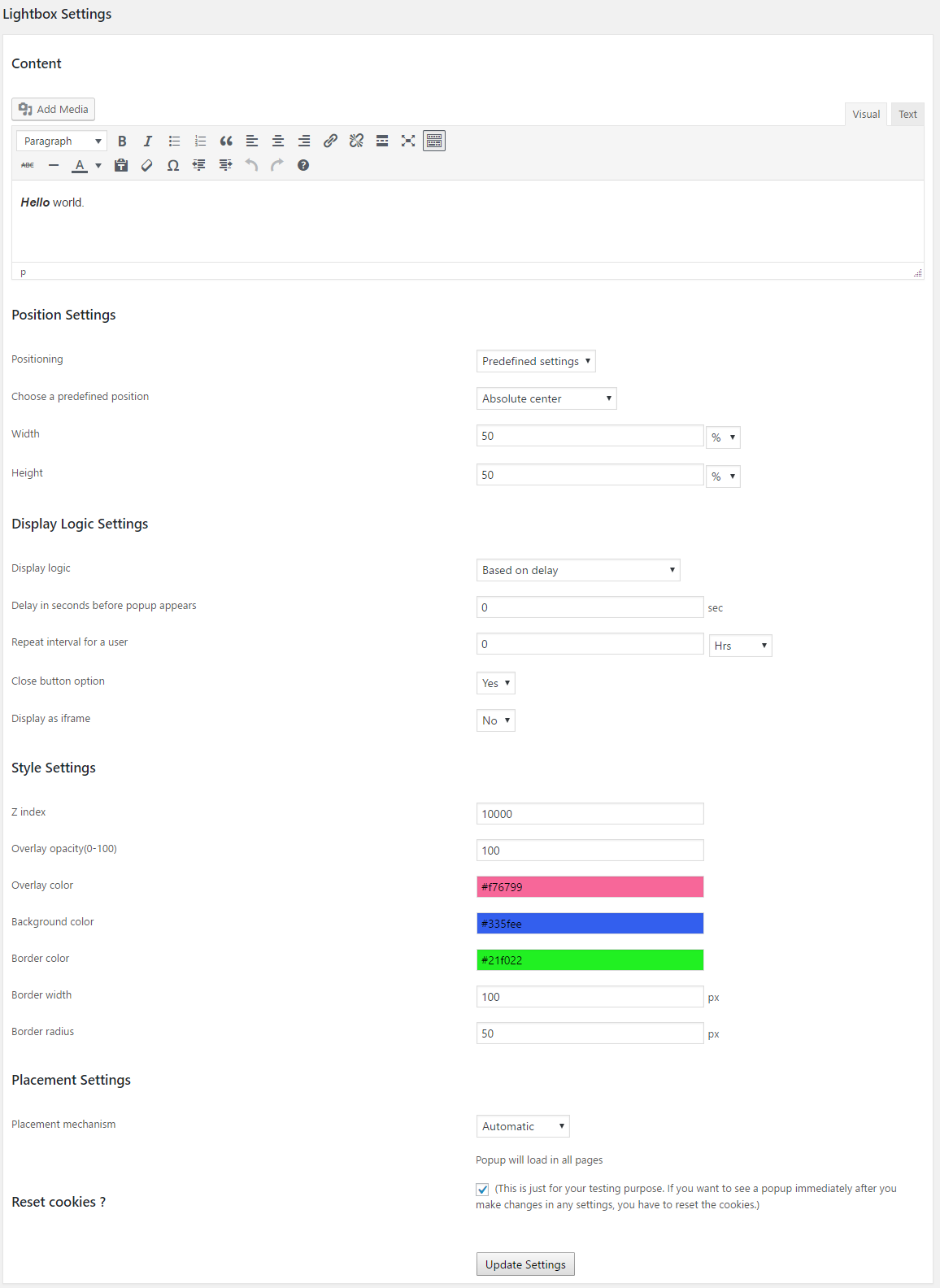
The lightbox settings are given below.

Content : This is the actual content of the lightbox. You can enter anything here like text, image, subscription form, video, audio, shortcodes from other plugins etc.
We are using the WordPress default HTML editor in the lightbox Pop plugin and so you can see the visual as well as the HTML formats of the content.
Position Settings
Here we can set the position of the lightbox in your webpages.
There are 2 options for positioning the lightbox, predefined settings and manually edit settings.
In the predefined settings, you can select one position from the predefined 9 positions.
You can place the lightbox in the top left corner of the webpage, on left center, on bottom left corner, on bottom center, on bottom right corner, on right center, on top right corner, on top center and the absolute center of the webpage.
Also you can set the height and width of the lightbox in percentage as well as in pixel values.
In the manually edit position setting, you can select the display position.

The 4 display positions in the manually edit settings are top left, top right, bottom left and bottom right.

For the top left position, you can set the top coordinate and left coordinate.
Top coordinate is the distance of the lightbox from top of the webpage and left coordinate is the distance from left side of the webpage.
The width and height are same as that in the predefined position settings.
Display Logic Settings
This section allows us to select the lightbox display logic.
We can display the lightbox based on delay, number of pages browsed or both.
Lightbox display logic – This is the logic how to display the lightbox in our webpages.
There are 3 options.
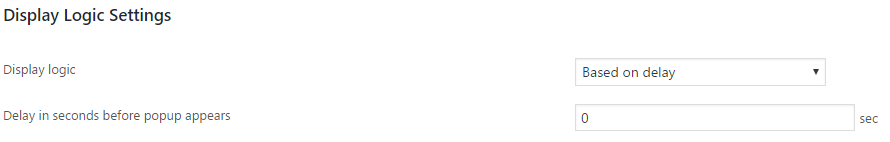
1. Based on delay
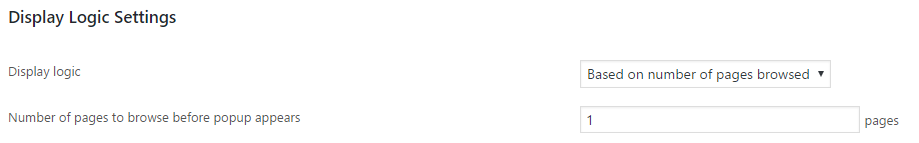
2. Based on number of pages browsed
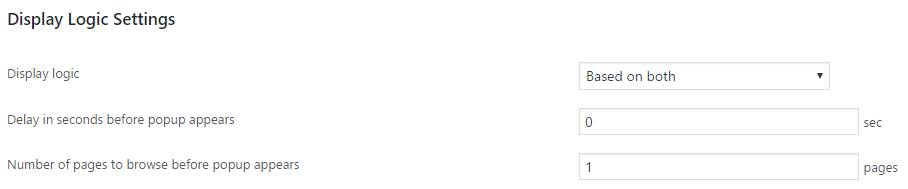
3. both
In the “Based on delay” logic, the lightbox will appear after a delay.

You can set the time for this delay.
In the section “Delay in seconds before popup appears” you can enter the delay in seconds. If it is “0(zero)” the lightbox will appear without any delay.

In the “Based on number of pages browsed” logic, the lightbox will appear after the user browsing some pages entered in “Number of pages to browse before popup appears“.

In the “both” option, the lightbox will appear after a particular delay and after the user browsed some pages.

Repeat interval for a user – This is the lightbox repeat interval. If you want to display the lightbox only after 30 minutes from the first display, you can enter that value here.
If this value is 0(zero), the lightbox will appear on every trigger.
Close button option – You can display a close button in the lightbox pop by selecting this option.
Display as iframe – We can display the lightbox in iframe or in the same page.
If you are using the iframe, any link in the lightbox or buttons will open in the same lightbox.
To open a link in a window outside the lightbox or to use a social media button, please disable the iframe display.
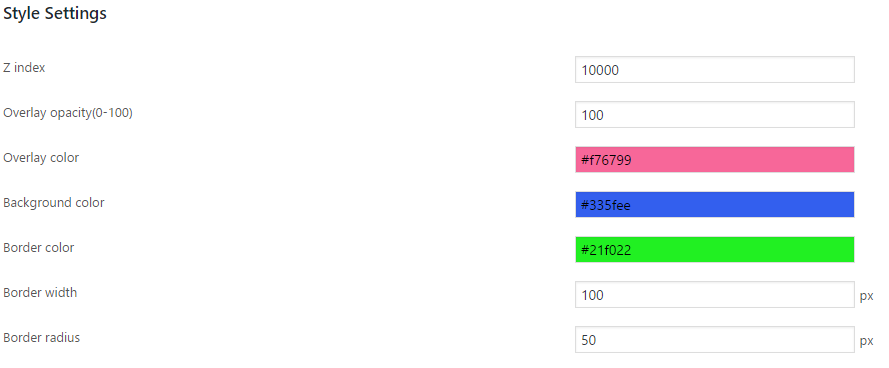
Style Settings
Here we can select the style of the lightbox.

Z index – Z index determines whether the lightbox display under or above the web pages.
As the value of z index increases, the lightbox become on top(above) of all page contents.
Lightbox overlay opacity(0-100) – This is the opacity level of the ovarlay. If the value of opacity is ‘0’, the overlay should be a transparent one. If the value is ‘100’, the overlay should be opaque.
Lightbox overlay color – We can set the overlay color here using a color picker.
Lightbox background color – We can select the lightbox background using a color picker.
Lightbox border color – This is the color of the lightbox border.
Lightbox border width – We can set the width/thickness of the lightbox border here.
Lightbox border radius – If you want a rounded corner for the lightbox, use this option. As the radius increases, the roundness also increases. Use ‘0’ for rectangular edges.
Lightbox Placement Settings
Placement mechanism – This is the mechanism we are using to add the lightbox in pages.
There are 3 placement mechanisms
1. Automatic – Here the Light box will load in all pages.
2. Manual – If you want to display the lightbox in particular pages, use this option. Now you need to add the short code [xyz_lbx_default_code] in the pages where you want to display the lightbox.
3. Specific Pages – Here you can specif the pages you want to display the lightbox. You can display the lightbox in pages, posts and in home page.
Reset cookies?(for testing) – For testing purposes we need to reset the cookies. If you want to see this lightbox immediately after you make changes in any settings, you have to reset the cookies.
Tick this option to reset the cookies.
After filling these options click the “Update Settings” button to save the lightbox popup.
