Full Screen Popup
The configurations for the Full Screen Popup are given below.

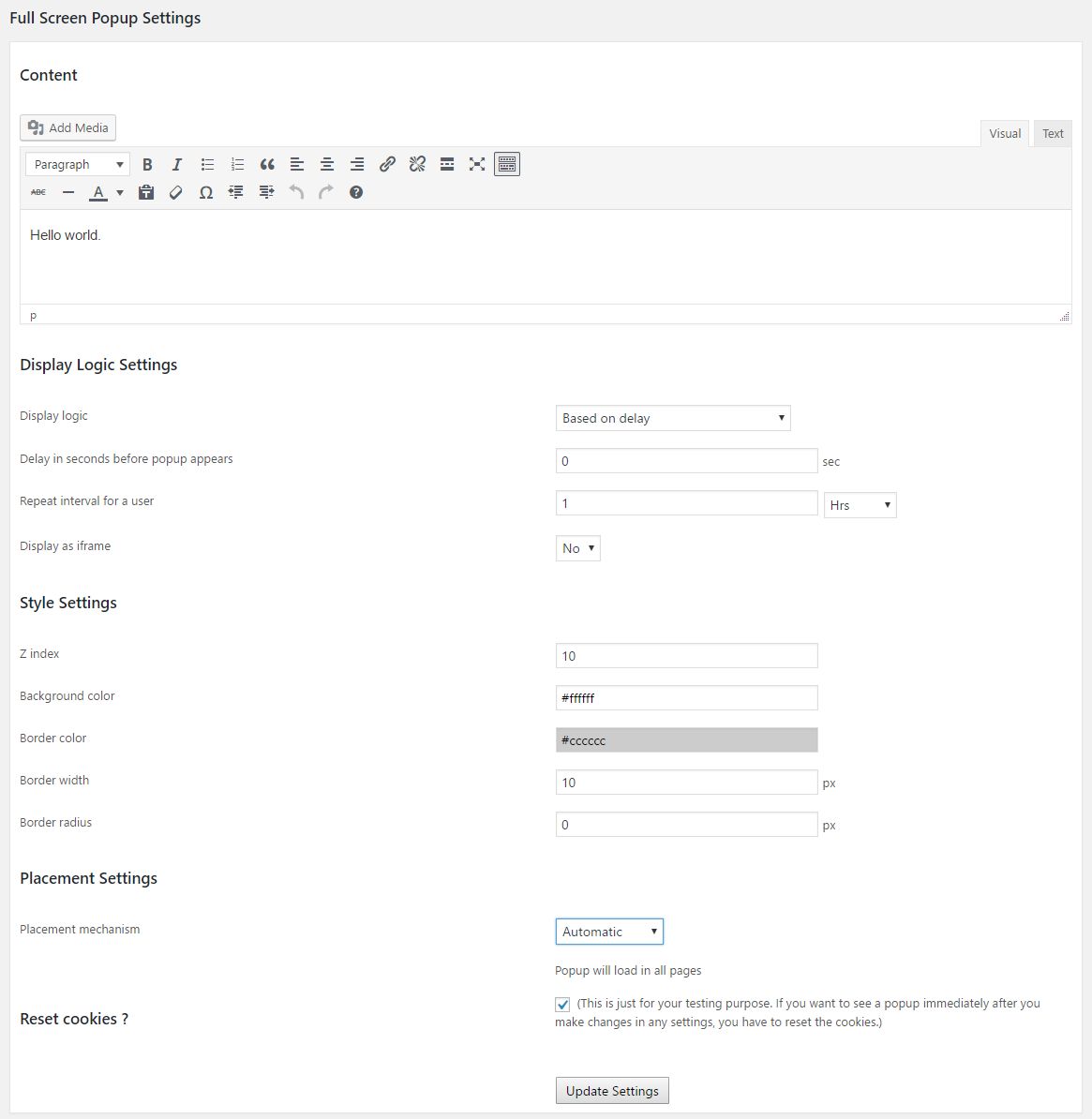
Content : Enter your Full Screen Popup content here. This will display in the popup page.
Display Logic Settings
This section allows us to select the full screen popup display logic.
We can display the full screen popup based on delay, number of pages browsed or both.
Display logic – This is the logic, how to display the full screen popup in our webpages.
There are 3 options.
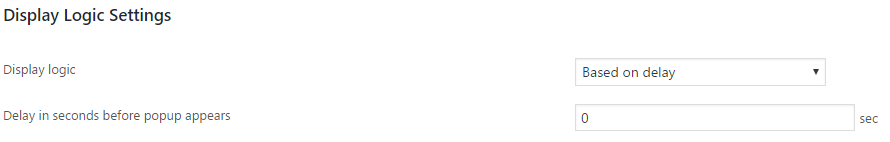
1. Based on delay
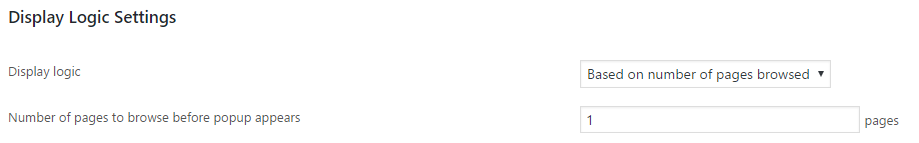
2. Based on number of pages browsed
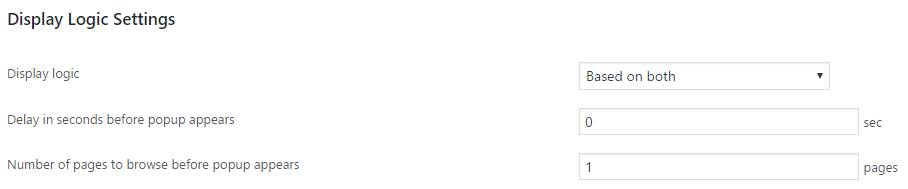
3. both
In the “Based on delay” logic, the full screen popup will appear after a delay.

You can set the time for this delay.
In the section “Delay in seconds before popup appears” you can enter the delay in seconds. If it is “0(zero)” the full screen popup will appear without any delay. If the value is 5 sec, the popup will display after 5 seconds delay.

In the “Based on number of pages browsed” logic, the full screen popup will appear after the user browsing some pages entered in “Number of pages to browse before popup appears“.

In the “both” option, the full screen popup will appear after a particular delay and after the user browsed some pages.
Repeat interval for a user – This is the full screen popup repeat interval. If you want to display the full screen popup only after 30 minutes from the first display, you can enter that value here.
If this value is 0(zero), the full screen popup will appear on every trigger.
Display as iframe – We can display the full screen popup in iframe or in the same page.
If you are using the iframe, any link in the full screen popup or buttons will open in the same full screen popup.
To open a link in a window outside the full screen popup or to use a social media button, please disable the iframe display.
Style Settings
Here we can select the style of the Full Screen Popup.
Z index – Z index determines whether the Full Screen Popup display under or above the pages.
As the value of z index increases, the Full Screen Popup become on top(above) of all page contents.
Background color – We can select the Full Screen Popup content background using a color picker.
Border color – This is the color of the Full Screen Popup border.
Border width – We can set the width/thickness of the Full Screen Popup border here.
Border Radius – Here we can set the radius of the border in pixels so that we can get a curved edges.
Placement Settings
Placement mechanism – This is the mechanism we are using to add the Full Screen Popup in pages.
There are 3 placement mechanisms
1. Automatic – Here the Full Screen Popup will load in all pages.
2. Manual – If you want to display the Full Screen Popup in particular pages, use this option. Now you need to add the short code ([xyz_fsp_default_code]) in the pages where you want to display the Full Screen Popup.
3. Specific Pages – Here you can specify the pages you want to display the Full Screen Popup. You can display the Full Screen Popup in pages, posts and in home page.
Reset cookies?(for testing) – For testing purposes we need to reset the cookies. If you want to see this Full Screen Popup immediately after you make changes in any settings, you have to reset the cookies.
Tick this option to reset the cookies.
After filling these options click the “Update Settings” button to save the full screen popup.